前回ご紹介したデザインツールCanva(キャンバ)にはアプリ版があります。
iPhoneやiPad、Androidスマホ・タブレットでも使うことが出来ます。
今回はスマホ版のCanvaの使い方について、画像説明付きでご紹介していきたいと思います。
PC版の説明はこちら。
Canvaとは?
オーストラリア発のグラフィックデザインツールです。
アイキャッチ画像が作れる、と私はご紹介していますが、他にもSNSに使える画像や名刺、チラシなど幅広いデザインを作ることが出来ます。
フォトショップやイラストレーターなどの画像作成・加工が出来るソフトを持っていない人でも簡単に、おしゃれな画像を作れます。
また、ソフトを持っている人でもテンプレートが豊富にあるので、パーツの配置などのデザインの参考にすることも出来ます。
課金や有料登録もありますが、無料で使える範囲内でも十分におしゃれな画像を作ることが可能です。
前回の記事に詳しくご紹介しているので、詳しく知りたい人はこちらも参考にして下さい。
アプリ版のCanvaに登録をする
まずはアプリをダウンロードする必要があります。
ダウンロードが完了したら、会員登録をしていきます。
既にアカウントを持っている人は、ログインをして下さい。

今回は会員登録の説明も兼ねていますので、新規登録したいと思います。
登録をタップすると、このような画面になります。
FacebookアカウントやGoogleアカウントでの登録も可能です。
今回はメールアドレスで登録をしていきます。
メールアドレスとパスワードを入力したら、「登録」ボタンをタップします。

登録が完了すると、このような画面になり、画像を作っていくことが出来ます。

入力したメールアドレス宛てに、Canvaからメールが届きますので、「メールを確定→」をタップして下さい。

これで会員登録は完了です。
アプリ版Canvaを使う
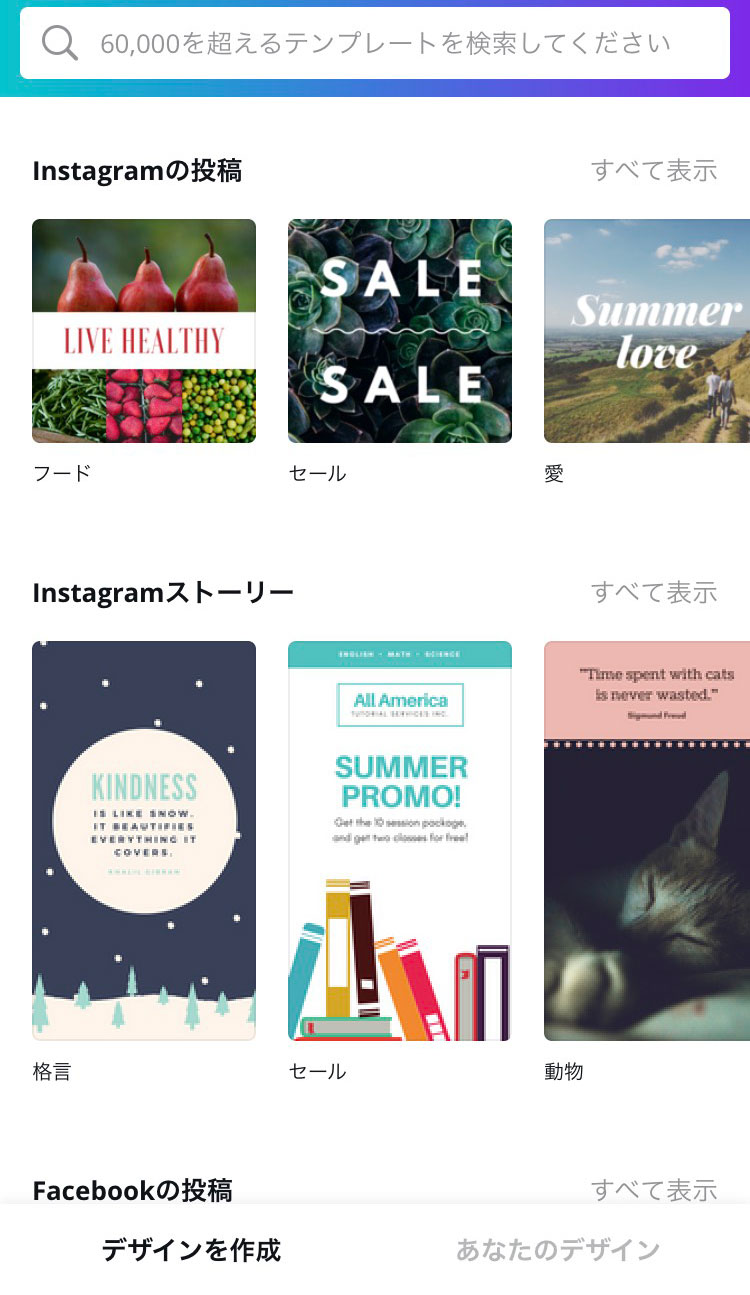
Canvaでは様々な用途やサイズに応じたデザインを作るテンプレートがあります。
「デザインの作成」という項目をスクロールすると、何用のテンプレートなのかの記載があります。
検索窓から検索をして、好きなテンプレートを探すことも出来ます。
SNS用のヘッダー画像サイズのテンプレートやフォトコラージュなどが選べるので、アイキャッチ画像以外にも好きな画像を作ることが出来ます。
たくさんのテンプレートがありますが、大きく分けて3つの種類があるので解説していきます。
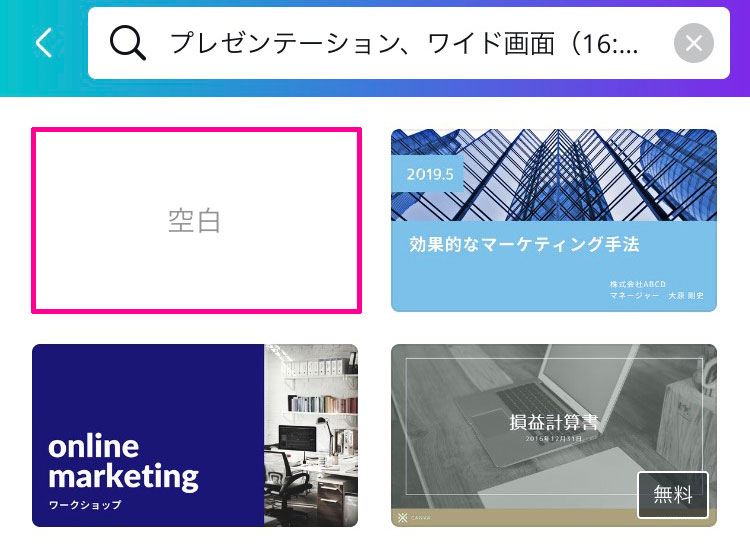
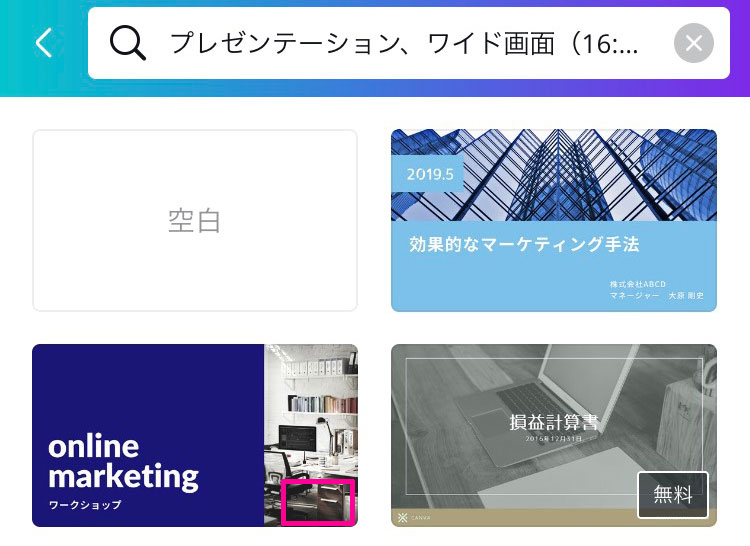
空白

1番上にある空白はテンプレートなしで1から作ることが出来ます。
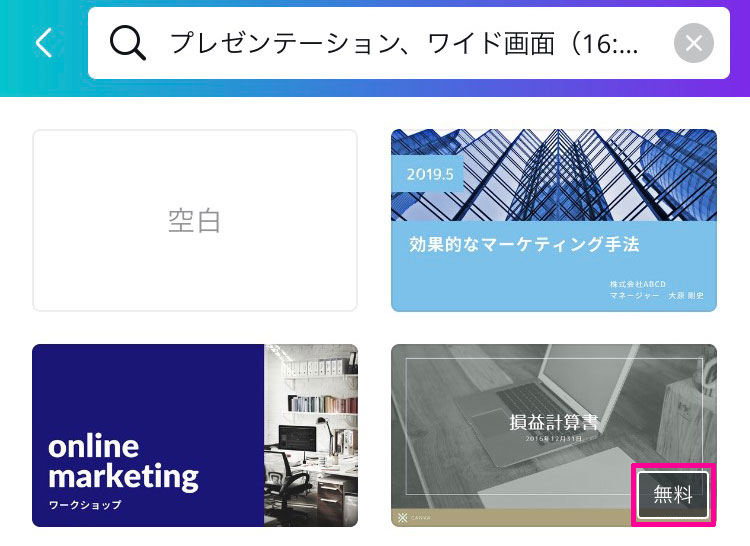
無料

テンプレートの右下に「無料」の文字があるテンプレートは、画像や使われているパーツを無料で利用可能です。
記載なし

テンプレートの右下に何も記載がないテンプレートは、有料の画像を使っているテンプレートです。
有料の画像には透かしで格子が入ってしまいますが、自分で撮影をした画像などを使う、もしくはCanvaに登録してある無料の画像を使うことで、無料でダウンロードすることが出来ます。
ダウンロード時にクレジットが掛る仕組みになっていて、1クレジット240円となっています。
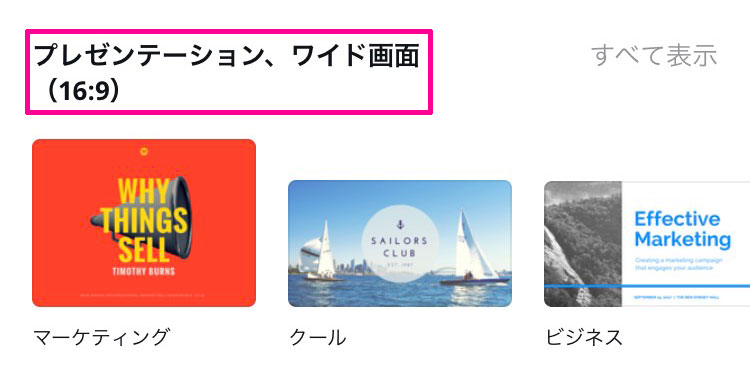
今回はブログ用のアイキャッチ画像を作りたいので、「デザイン作成」から「プレゼンテーション、ワイド画面(16:9)」を選択します。

全てを表示をタップすると、たくさんのテンプレートが出てきますので、好きなテンプレートをタップします。
タップすると編集画面になります。
基本機能
画面上部にあるボタンを左から順に説明します。

1番左側の「…」アイコンをタップすると、写真を水平・垂直にすることや素材を背面にする、前面にするなどの詳細操作が出来ます。
真ん中のアイコンをタップすると、画像のサイズをピンチとドラッグで調整することが出来ます。
矢印のアイコンをタップすると、前の状態に戻すことが出来ます。
共有をタップすると、作った画像の保存をすることが出来ます。
背景画像を編集する
背景画像を編集していきます。
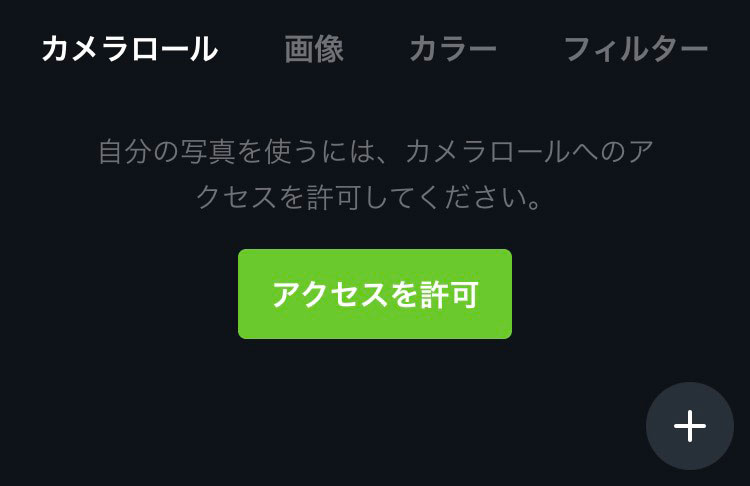
表示されているテンプレートの背景画像をタップします。
カメラロールは自分のスマホやタブレットに入っている画像から選ぶことが出来ます。
画像はCanvaに登録してある画像から選ぶことが出来ます。
カラーは背景画像なしでカラーだけを使いたい時に使います。

今回はCanvaに登録してある画像を使って作りたいと思います。
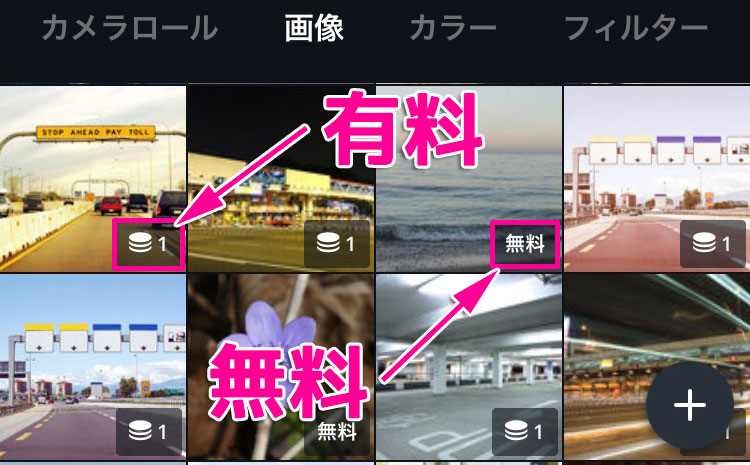
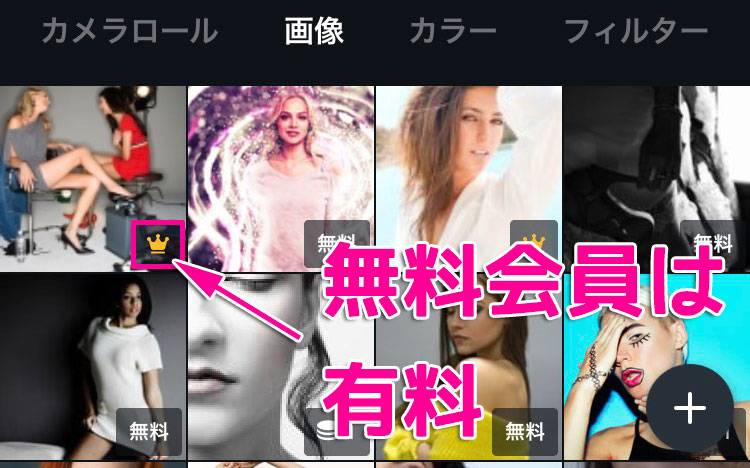
画像もテンプレート同様に無料の画像と有料の画像があります。

無料の場合は画像の右下に「無料」と表記があり、有料の場合は画像の右下にコインのアイコンと1と表記されています。
コインのアイコンの隣にある1はクレジットを意味していて、1クレジットなので240円となります。
また、王冠アイコンが画像の右下に表記してあることもあり、有料会員(画像Pro)の場合は無料で使うことが出来て、無料会員の場合は1クレジット(240円)となります。

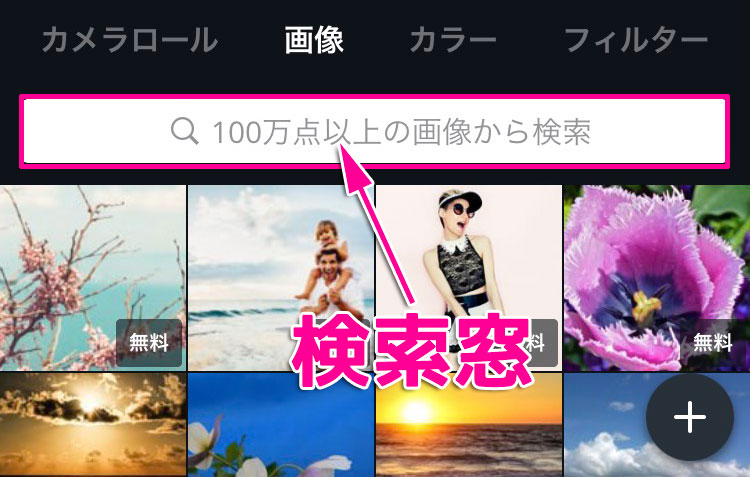
画像は検索窓からワード検索することも可能です。

気に入った背景画像をタップすると、テンプレートに反映されます。
文字の編集をする
文字の編集をしていきます。
編集したい文字をタップします。

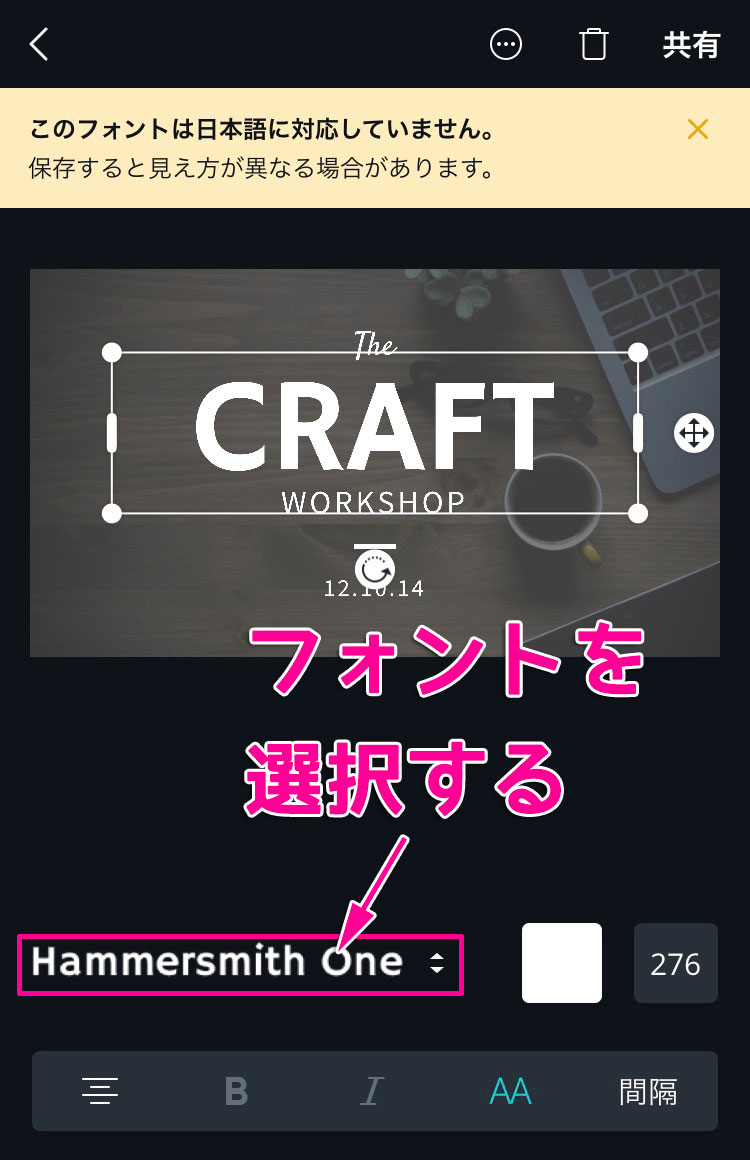
英語で書いてある文字の場合、日本語のフォントに対応していないので、日本語を入力したい場合は日本語対応フォントを選択します。
フォントを選択したら、もう1度編集したい文字をタップすると、スマホやタブレットのキーボードが出てくるので、バックキーで文字を消して好きな文字を入力します。
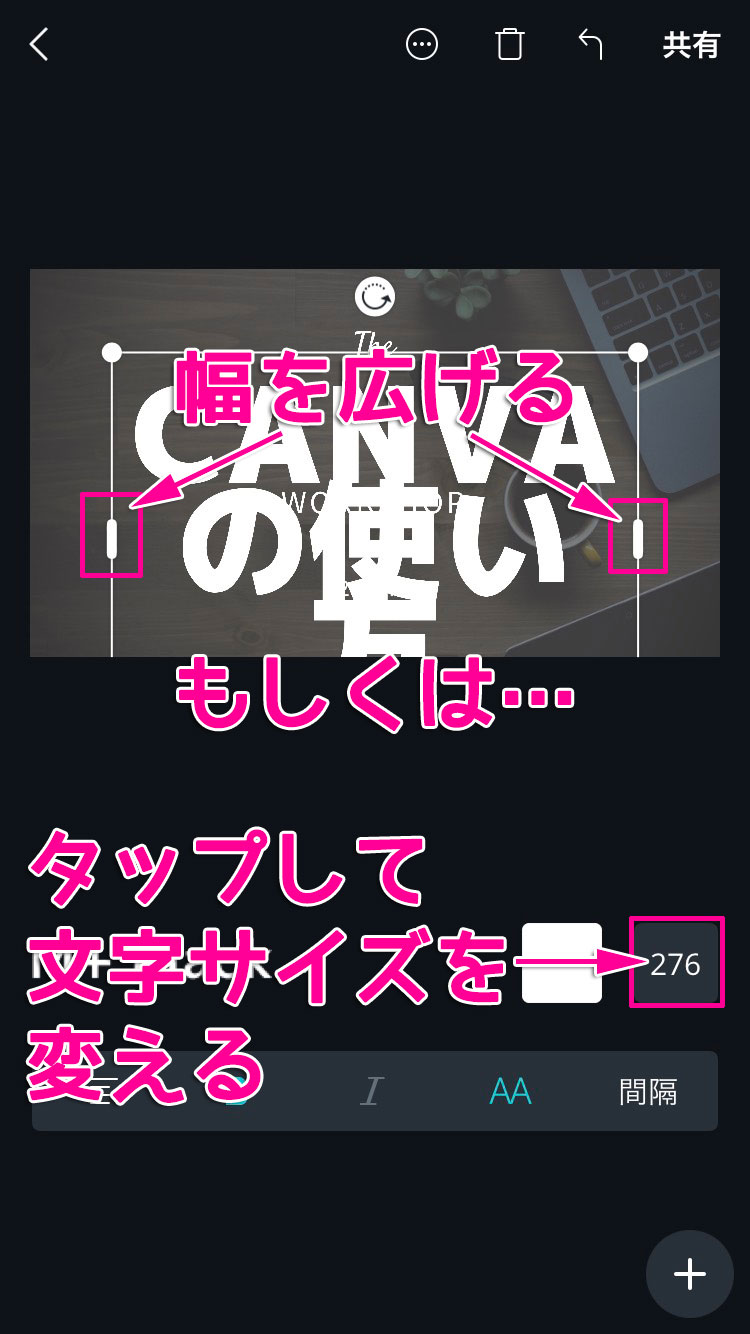
文字数が多いと文字同士が重なってしまいますので、枠の左右にある縦長のカーソルで調整もしくは文字のサイズを調整します。
文字のサイズを調整には画面右側の数字をタップすると、変更することが可能です。

文字の移動は文字をドラッグすることで移動が出来ます。
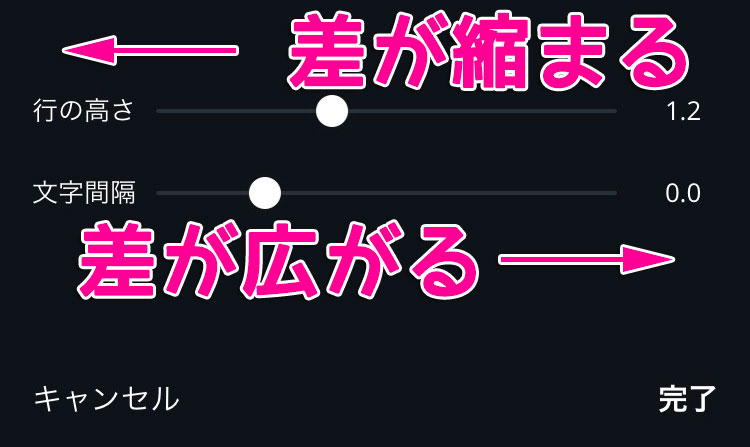
文字の間に隙間が足りないと感じたら、「間隔」をタップして行の高さ・文字の間隔で調整することが可能です。

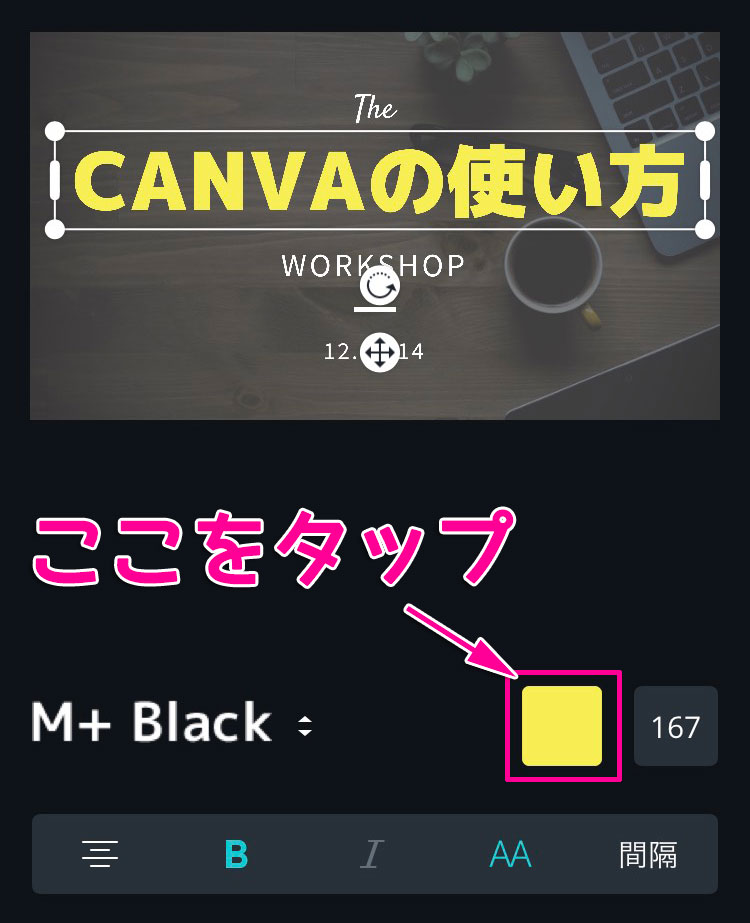
次に文字の色を変えていきます。
フォントの横にある四角をタップすると、カラーを変える画面になります。

デフォルトから選ぶことも出来ますし、最近使った色の中にある「+」からカラーピッカーで好きな色を選択、もしくはカラーコードを入力します。
画面下のバーの部分で出来ることです。

「三」をタップすると文字の左揃え、中央揃え、右揃えから選ぶことが出来ます。
「B」をタップすると文字を太くすることが出来ます。
「I」をタップすると文字を斜めにすることが出来ます。
「AA」をタップするとローマ字の大文字・小文字を設定することが出来ます。
テンプレートにある不要な文字やデザインがある場合は、不要な文字やデザインをタップで選択して、画面上のゴミ箱マークをタップすると削除することが出来ます。
色の調整をする
背景画像にはフィルターを掛けることが出来ます。
フィルターをタップすると24のフィルターが出てきて、自分が選択した画像でフィルターを掛けた時のイメージが表示されています。

好きなフィルターをタップで選ぶと、数字が表示されるのでさらにタップすると輝度の編集をすることが出来ます。
フィルターを選ぶ画面の下に「詳細」というボタンがあり、タップすると明るさや明暗など細かく調整することも出来ます。
デザインの追加をする
画面右下にある「+」のアイコンをタップします。
項目が多いので1つずつ紹介していきます。
テキスト
好きなテキストスタイルを選ぶことが出来ます。

気に入ったテキストをタップすると、テンプレートに表示され編集が可能です。
私が確認した時は英語のフォントのみで、無料のものしかありませんでした。
「+テキストの追加」をタップすると、テキストボックスを追加することが出来ます。
グラフィックス
デザイン素材と呼ばれている物で、飾り線やロゴマーク、イラストなどがあります。

デザイン素材を検索することも出来るので、簡単に好きな素材を探すことが出来ます。
好きな素材を見つけたら、タップするとテンプレートに表示されます。
素材を文字の背面に表示させたい場合は、素材を選択した状態で画面上の「…」が丸で囲われたアイコンをタップすると、どの位置にするのかを選択可能です。
素材は無料と有料のものがあり、素材の右下に記載があります。
パック
スタンプのような素材をパックにして販売されています。

1度購入すると無制限で画像を使うことが出来ます。
購入するには購入したいパックの素材をタップすると、購入画面が出てきます。

パックは私が確認した時は120円で購入することが可能でした。
テンプレート
ここからテンプレートを選択することも可能で、置き換えも出来ます。

ただし置き換えてしまうと、現在作っているコンテンツがなくなってしまうので、注意!
自分が選択したサイズのテンプレートしか出てこないので、探しやすいと思います。
テンプレートは無料と有料があり、テンプレートの右下に記載があります。
ページ
複数ページを作る時に使います。
ページをタップすると、テンプレートを選択出来る画面になり、好きなテンプレートを選ぶところから開始出来ます。
どのテンプレートがいいか迷っている時や一気に画像を作りたい時に便利です。
ロゴ
スマホやタブレットのカメラロールから画像を取り込むことが出来ます。

PNGもしくはJPGに対応しています。
作った画像を保存する
作った画像を保存するには画面右上の「共有」をタップします。
3つの方法で保存することが出来るので、好きな種類を選びます。

PNGをタップすると「マジックを起こしています」と出て、保存が完了するとスマホの共有画面になります。

SNSに投稿をしたり、スマホに保存することが出来ます。

こんな感じに仕上がりました。

作った画像を確認する
Canvaアプリの右下にある「あなたのデザイン」をタップすると、今まで作った画像を確認することが出来ます。
編集したい画像をタップすると、編集画面に移動します。
また、画像の右上にある「…」をタップすると、コピーを作成したり、名前の変更、削除が出来ます。

アプリ内課金(有料会員)について
Canvaのアプリには使い方の説明でもちょこちょこご紹介してきた通り、有料のパーツや有料会員(画像Pro)があります。
有料会員(画像Pro)について
月々400円で300万点の写真やイラストを無制限で使用することが出来ます。
7日間の無料トライアル期間があるので、お試しで使ってみてから検討してもいいと思います。
有料会員になるには、王冠のアイコンが付いている素材をタップし、共有をタップすると、無料トライアル期間のバナーが出てきます。
有料会員登録をすると、パソコン版のCanvaでも使うことが出来ます。
有料素材の購入について
有料素材を購入するには有料素材を設定した上で、共有をタップすると、購入画面になります。

1クレジットの素材の場合、240円となります。
クレジットはパックでも販売されています。
iPhoneの場合、数量は1.5.10.20.50.100から選ぶことが出来て、価格は米ドル記載ですがiTunesのアカウントで設定されている通貨設定により異なります。
価格は1.99米ドル~99.99米ドルとなっています。
Androidの場合、数量はiPhoneと一緒ですが、価格は1.99米ドル~64.99米ドルとなっています。
Androidの方がお値段は安くなっています。
アプリ内課金について
パックを購入する時に適応される課金方法です。
Canvaの編集画面でパックをタップし、素材を選ぶとこのような画面になります。

パックを購入をタップすると購入画面になります。
私が確認した時は120円となっていました。
PC版とアプリ版を使ってみて
PC版もアプリ版も使ってみましたが、私はアイキャッチ画像を作るならPC版かな、と感じています。
SNS用の画像の加工や作成なら、アプリ版の方がサクッと作れて良さそうだと思います。
アプリ版も優秀なのでアイキャッチ画像の作成にも問題なく使うことが出来ますが、サイズの指定の有無や操作のしやすさはPC版だと感じました。
Canvaを使う前からフォトショップでアイキャッチ画像や画像の加工・編集をしていたので、なおさらそう感じるのかもしれません。
反対にスマホやタブレットでの操作に慣れている人なら、アプリ版の方が使いやすいと感じるかもしれません。
ただ、PCとアプリは同じアカウントで使うことが出来るので、アプリ版をダウンロードしておいてもいいと思います。
無料の範囲でも不便なく使えるので、どちらも使ってみてメインで使う方を決めてみてもいいですね。
まとめ
今回はCanva(キャンバ)のアプリ版の使い方をご紹介しました。
アプリ用の画像加工アプリはたくさんありますが、その中でも特に優秀だと思います。
今回も無料の範囲内で作成をしましたが、PC版と同様に無料でもちゃんとおしゃれな画像に仕上がります。
スマホ版は7日間の無料トライアル期間が設けられているので、有料会員(画像Pro)が気になる人は是非こちらも使ってみて下さい。