画像に文字を入れる時、サイトやブログをカスタマイズする時どうやって色を決めていますか?
好きな色だったり、文字が映える色だったり、無難に合わせやすい色だったり…。
色の種類は濃淡も合わせるとかなりの数になりますし、他の色との兼ね合いも考えると難しいです。
私もこのブログを作る時に色にかなり悩みました。
そこで今回は配色に迷った時に使える、カラーツールや色見本サイトをご紹介します。
- 1. 配色とは
- 2. カラーツール・色見本サイト
- 2.1. 原色大辞典
- 2.2. 配色の見本帳
- 2.3. ウェブ配色ツール by フォルトゥナ
- 2.4. シーン別配色見本32パターン
- 2.5. 配色パターン見本40選
- 2.6. Brand Colors
- 2.7. Hues
- 2.8. NIPPON COLORS
- 2.9. Random Material Palette
- 2.10. Bada55
- 2.11. Colorion
- 2.12. Coolors
- 2.13. HELLO COLOR
- 2.14. Flat UI Color Picker
- 2.15. Color Hunt
- 2.16. Color of Book
- 2.17. Paletta
- 2.18. material design
- 2.19. design shack
- 2.20. colorfavs
- 2.21. Palettable
- 2.22. uiGradients
- 2.23. WebGradients
- 2.24. Grabient
- 2.25. CoolHue
- 3. まとめ
配色とは
配色(はいしょく)とは、色を配置、構成すること。
自然の中に存在する色は「ただ美しい」が、生産し消費される色の社会は、色彩の科学的な基本を充分に考慮し、感覚面での効果、作用に注目して「配色」されている。
「配色」、つまり色の組み合わせ方を考えることは、感覚面での個性をふまえると同時に、色相・明度・彩度(色の三属性)の異なる色の無限の組み合わせに挑戦し、選択するという意味であり、グラフィックデザインの根幹をなす仕事であるとも言える。
引用:Wikipedia
すごく簡単に言うと、2色以上の色を組み合わせて、色を配置することです。
カラーツール・色見本サイト
色の提案をしてくれたり、色について調べることが出来たり、サイトによって特徴や操作性が違います。
使いやすいサイトや色の提案が自分に合うサイトを見つけて、使い分けるのもアリです。
私が実際に使っている、参考にしているサイトもご紹介していきます。
掲載時点では全て無料、登録は不要のサイトのみ集めてます。
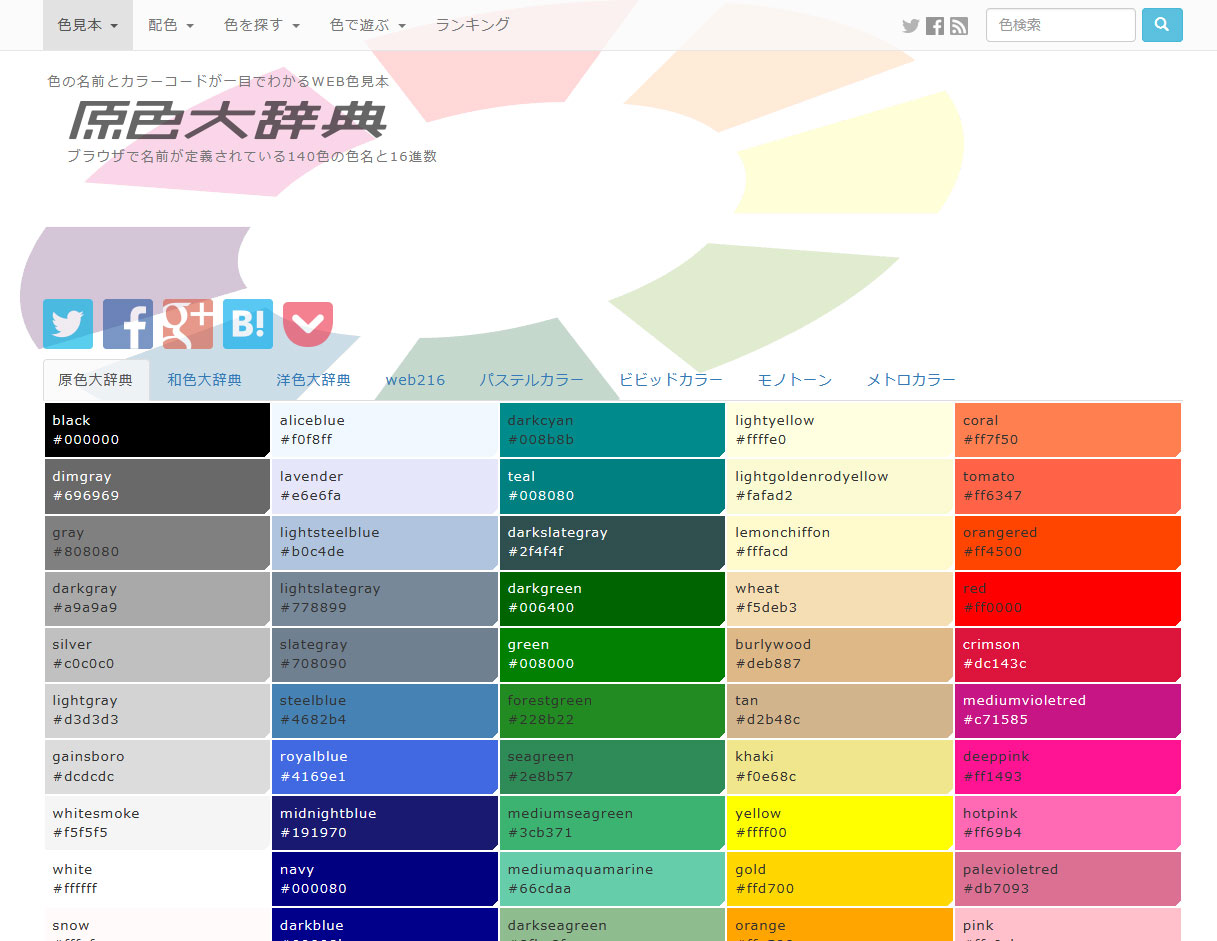
原色大辞典

このサイトは私もお世話になっています。
Photoshop(フォトショップ)を使うことがあるので、カラーコードを探す時に便利です。
原色以外にも和色、洋色、web216、パステルカラー、ビビットカラー、モノトーン、メトロカラーを簡単に探すことが出来ます。
好きな色を選んでクリックすると、類似色や配色パターンの提案もしてくれます。
色を探すを探すことも出来て、キーワードから色を探したり、イメージと色味から色を探してくれる機能も備わっています。
配色大辞典にある文字と背景の配色が一目で分かる色見本も便利です。
背景色と文字色を選ぶだけで、画面に表示してくれるので、どの色の組み合わせがいいのかを探ることが出来ます。
配色の見本帳

原色大辞典に似ているサイトですが、一味違います。
好きな色をクリックすると、色の詳細が出てきて一緒に補色・反対色、類似色などが掲載されています。
さらにその下には、アソートカラー(サブカラー)の提案やアクセントになるカラーの提案、グラデーション配色の提案など、こと細かく色の提案をしてくれます。
面白い検索方法として、マンガを検索し、そのマンガの表紙の配色データを探してくれる、マンガ配色検索が凄いです。
カラーコードをコピーして使うことも出来ますし、表示された色の中から組み合わせてみるのもいいですね。
また、旅する配色見本では海外都市や観光名所を入力すると、その地域の写真が出てきて、写真の色を表示してくれます。
こちらもマンガ配色検索と同じく、カラーコードをコピーして使うことも出来ます。
ウェブ配色ツール by フォルトゥナ

1色を決めると他の色の配色も自動で決めてくれるサイトです。
メインとなる色を決めると、基本色や背景色、アイコンの色などを決めてくれます。
サイトに見立てたプレビュー画面に表示されるので、イメージが沸きやすいです。
また、ロゴの文字やロゴの色、配色の方向性など細かく設定も出来るので、より自分のサイトやブログに当てはめた時に近い感覚になります。
自動で決めてくれた色はカラーコード表示されているので、コピーして使うことも出来ます。
なかなか配色が決まらずに困っている時に便利です。
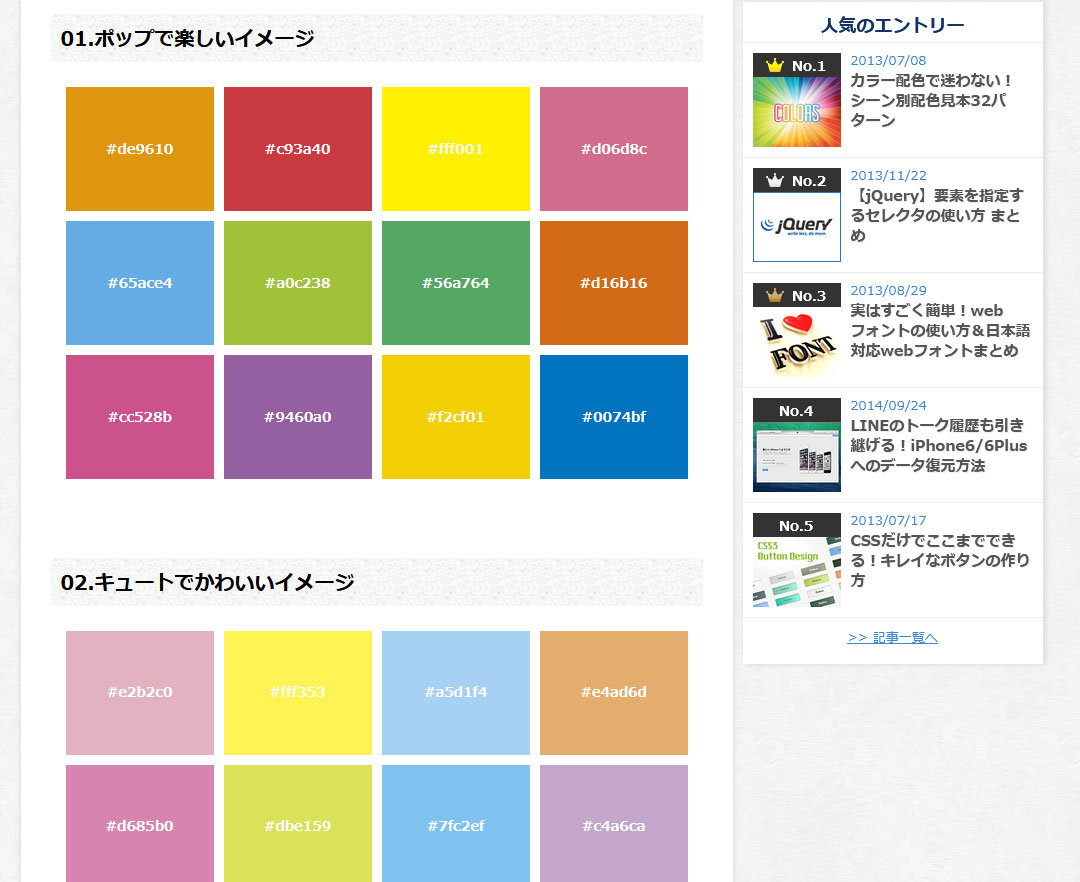
シーン別配色見本32パターン

このサイトはツールではないのですが、私が参考にさせてもらっています。
Web制作会社 株式会社スタイルリンクさんがブログの記事として掲載しているのですが、とても参考になります。
色の基礎の説明があり、基礎から色について知りたい人にもおすすめです。
カテゴリ別に32パターンの配色見本を公開しています。
「ポップで楽しいイメージ」や「刺激的でインパクトの強いイメージ」、「ぬくもりを感じるイメージ」など分かりやすい言葉でカテゴリ分けしてくれているので、探しやすいです。
1カテゴリごとに12色の提案があり、カラーコードもコピー出来るので、気に入った色をコピーしてそのまま使うことも出来ます。
イメージはあるけど、何色がいいか分からなくて困った時に助かります。
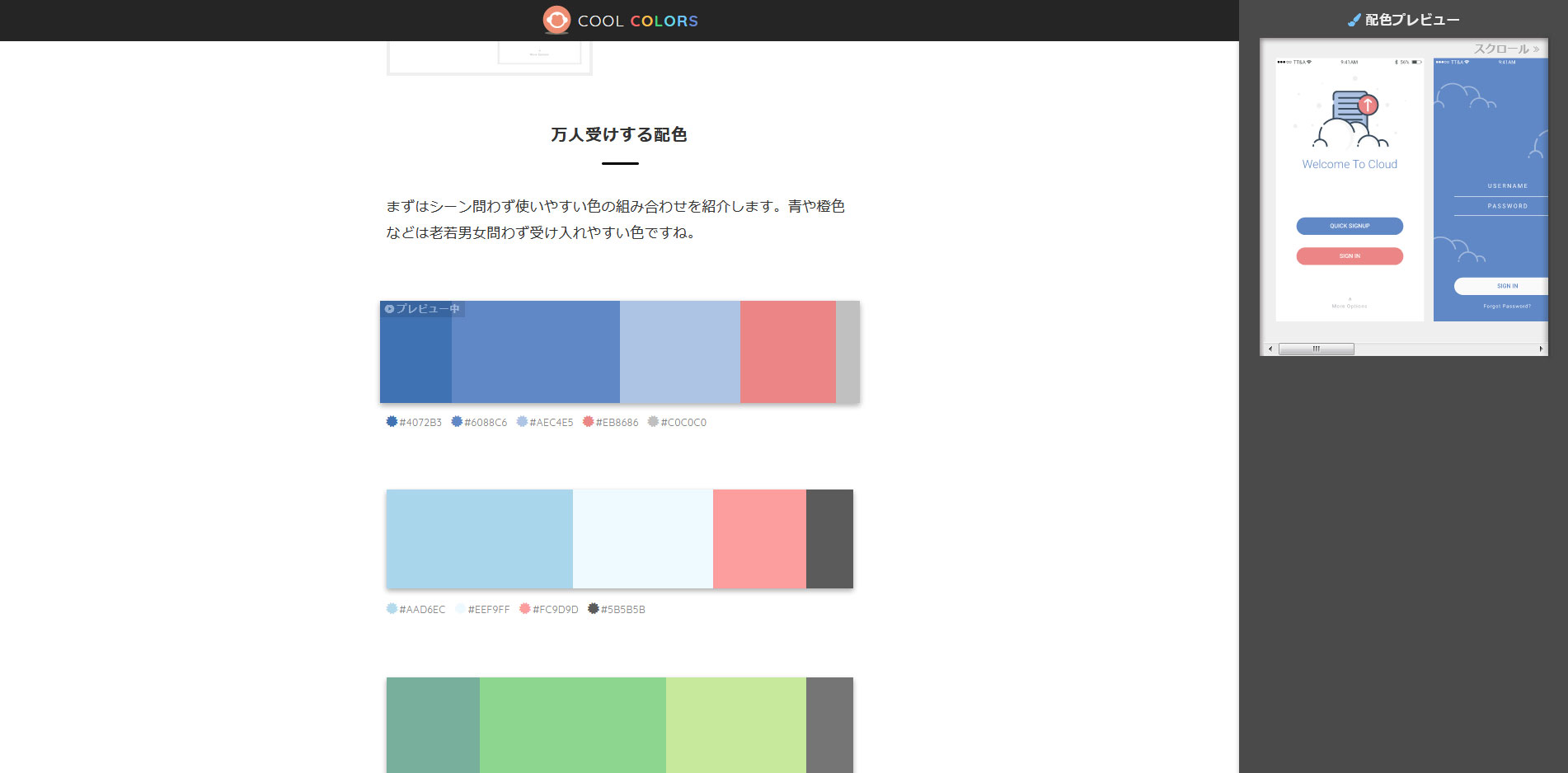
配色パターン見本40選

ベストな色の組み合わせを探せるツールです。
色の組み合わせを提案かつ確認が出来るツールで、組み合わせが上手くいかない、もう嫌!となった時におすすめです。
「万人受けする配色」や「親近感を感じさせる配色」、「クール系の配色パターン」など6パターンの配色の提案があり、好きな配色をクリックすると画面右側にある、配色プレビューに表示してくれます。
プレビューに表示されるので、自分のサイトやブログに当てはめた時にこんな感じかな、とイメージがしやすいです。
カラーコードもコピー出来るので、気に入った色をそのまま自分のサイトやホームページで使うことも簡単です。
別ページでは、マテリアルデザインカラーの組み合わせ見本もあって、配色パターンのようにこちらもプレビューで確認することが出来ます。
こちらのサイトは色以外のデザインについて詳しく書いてあるページもあるので、参考になると思います。
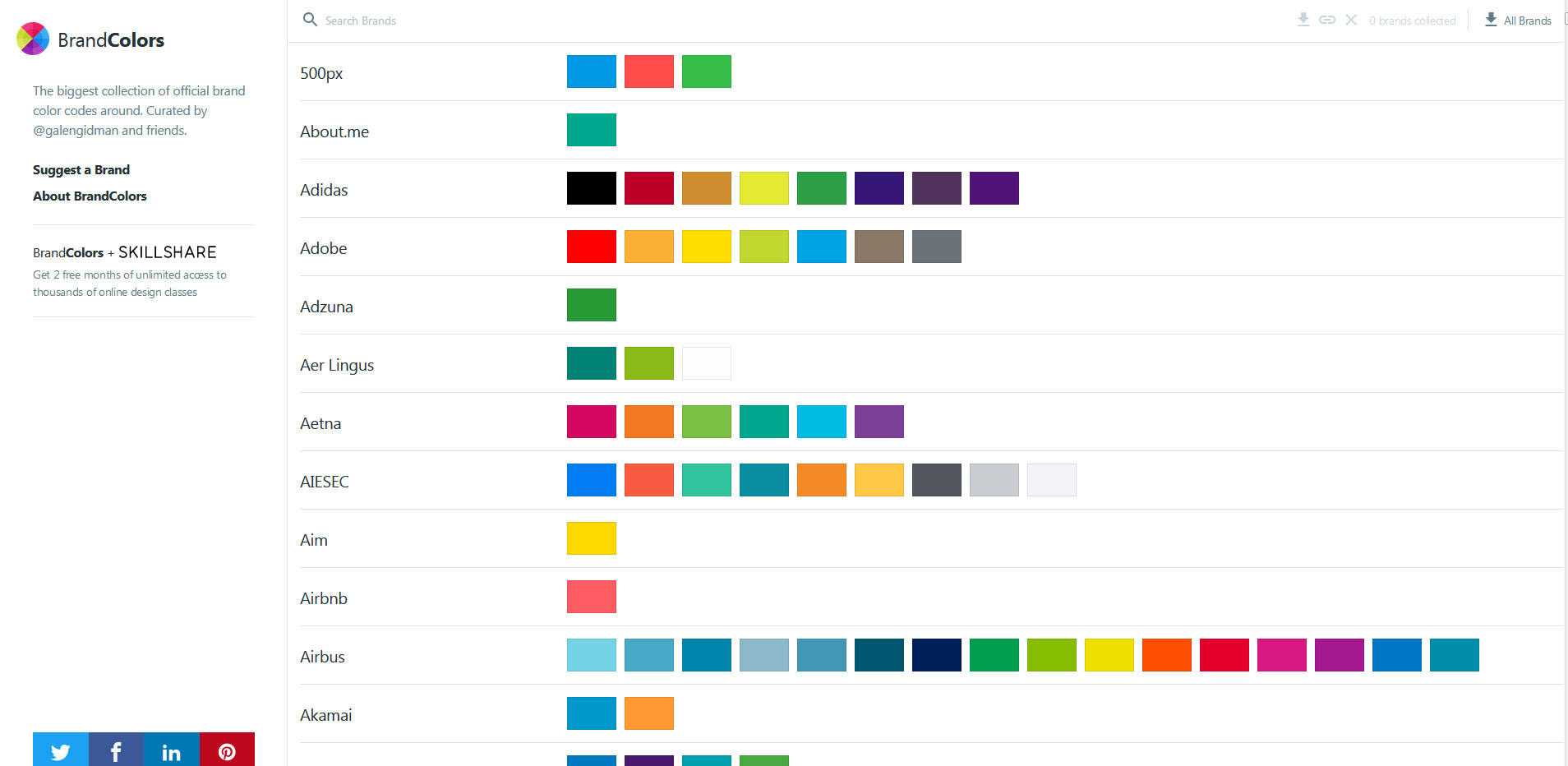
Brand Colors

大手の企業やブランドで使われている色を知ることが出来るサイトです。
残念ながら海外の企業やブランドだけのようですが、企業やブランドのイメージカラーが紹介されています。
アルファベット順に並んでいて、検索することも可能でかなりの数があります。
企業名をクリックして、好きな色をクリックすると、使われている色のカラーコードをコピーすることが出来ます。
10色以上のカラーが表示される企業もあります。
この企業やブランドの色が好きだから使いたい、知りたいという時にも便利です。
また、何色も登録されている企業であれば、組み合わせの参考にもなりますね。
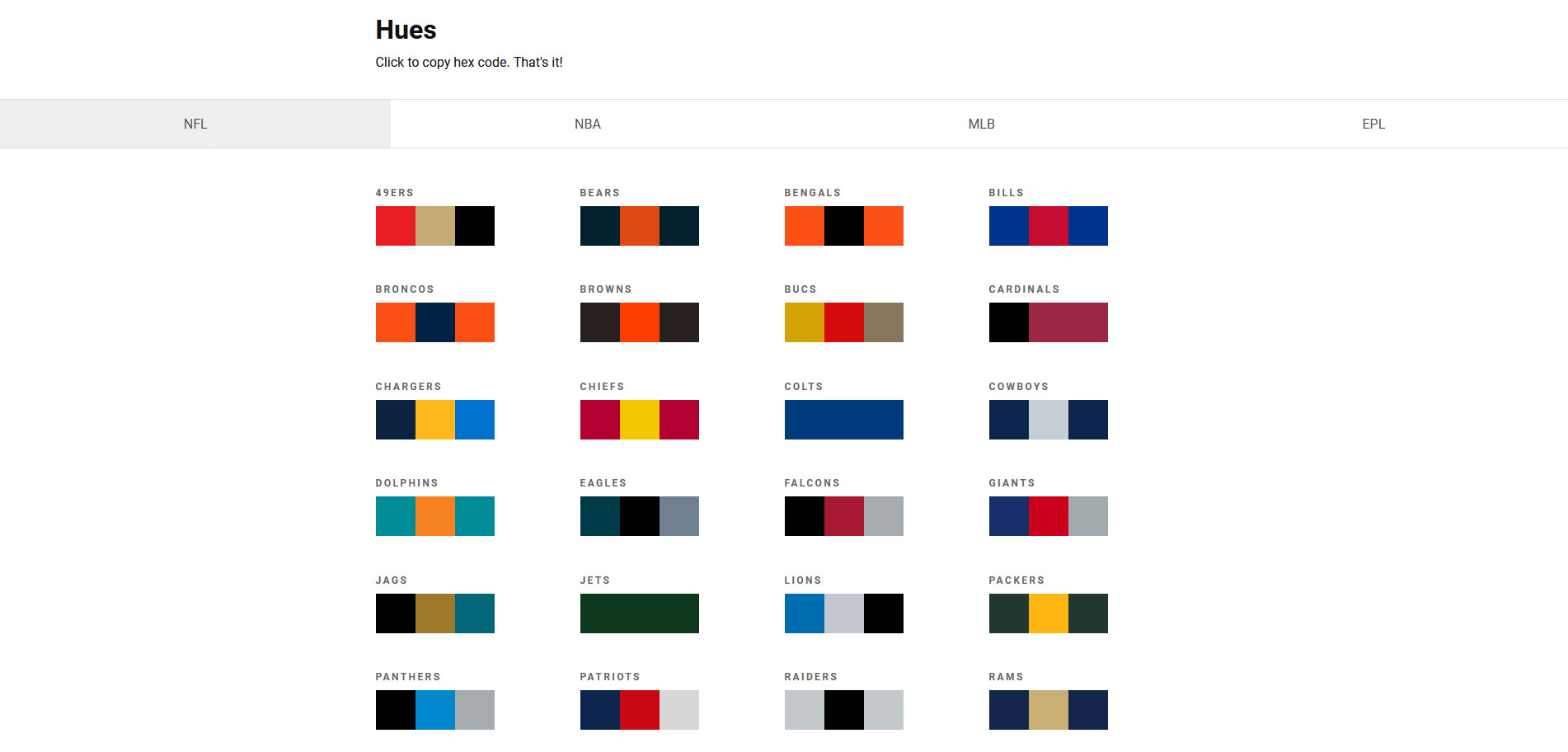
Hues

スポーツチームで使われている色を知ることが出来るサイトです。
残念ながらこちらも海外のチームだけのようですが、チームのイメージカラーが紹介されています。
NFL(アメフト)、NBA(バスケットボール)、MLB(野球)、EPL(サッカー)の4つに分かれており、それぞれチームごとに色が掲載されています。
色は最大3色となっていて、チームによっては1色や2色のチームもあります。
色をクリックするとカラーコードをコピー出来る仕組みのようです。
好きなチームや応援しているチームの色を使いたい、知りたいという時にも便利です。
また、色の組み合わせの参考にもなります。
NIPPON COLORS

日本の伝統的な色を知れるサイトです。
和風なサイトやブログを作りたい時に参考になりそうです。
色をクリックすると、画面に色と色の名前、RGB、CMYKの各カラーコードを表示してくれます。
RGBののあたりにマウスを持って行くと、カラーコードも表示されるので、コピーして使うことも出来ます。
好きな色をクリックすると、画面全体が選んだ色になるので、色の組み合わせもしやすいです。
250色もの色があり、知らなかった色を知るきっかけにもなりますし、Webデザイン以外にも日本の色を勉強することも出来ます。
サイト自体も和でアニメーションもとても素敵です。
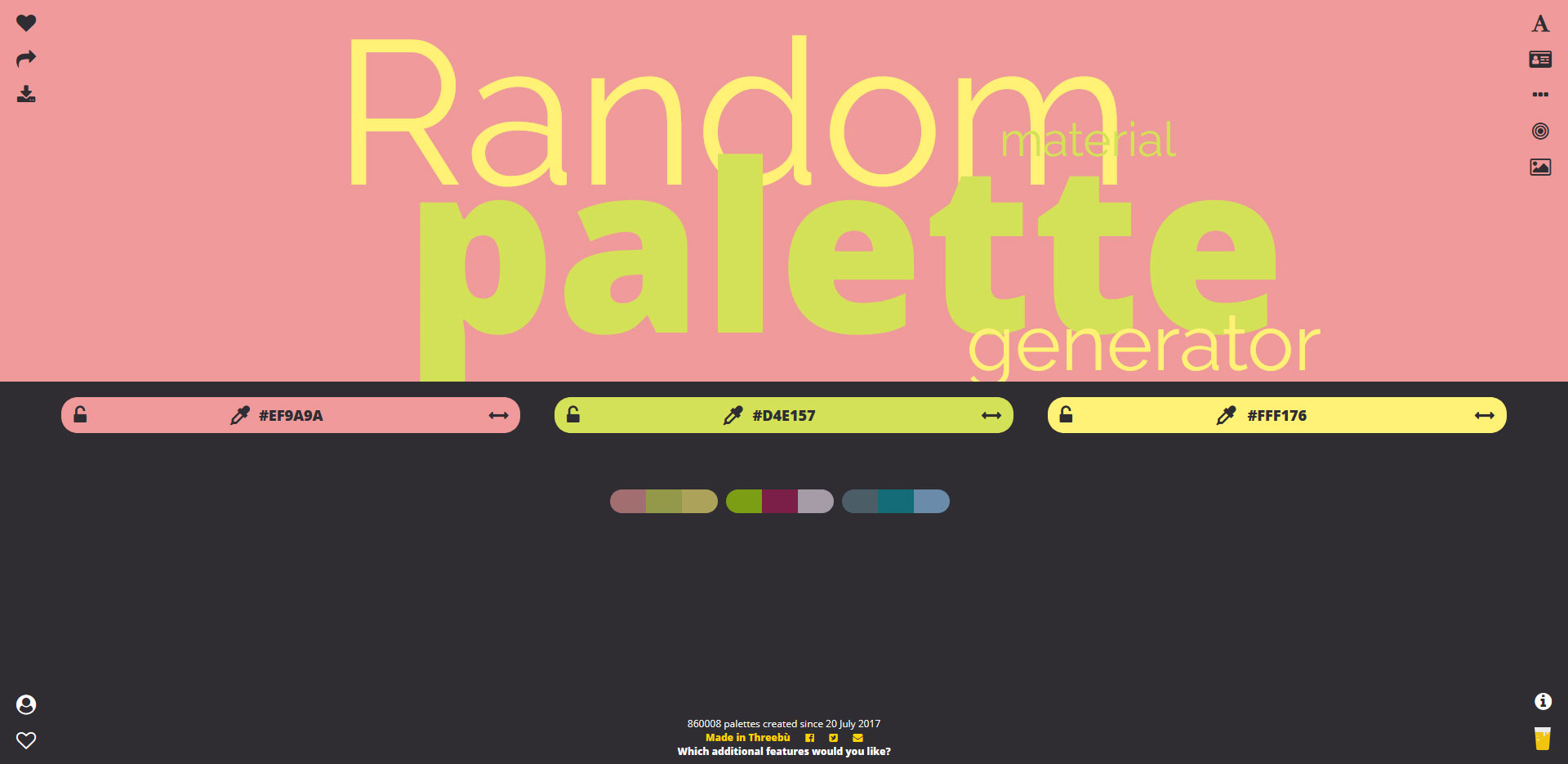
Random Material Palette

色の組み合わせを提案してくれるサイトです。
画面をクリックするだけで3色を組み合わせてくれて、それぞれ背景や文字の色になってイメージを確認することが出来ます。
クリックするたびに違う色で組み合わせをしてくれるので、様々な色の組み合わせを見てみることも出来ます。
また、画面上半分に表示されるテンプレートは変更が可能で、「テキスト」「マテリアルカード」「垂直パレット」「円形パレット」「ロゴ」の5つから選べます。
使いたい色が決まっている場合はカラーコードが表示されているペンマークをクリックすると色見本が出てくるので、そこから選ぶことも出来ます。
選んだ色を固定にしたい場合はロックを掛けた状態でクリックをすると、他の2色の色だけが変わります。
知らなかった色の組み合わせを知ることが出来るので、ひらめきに困っている時に参考になります。
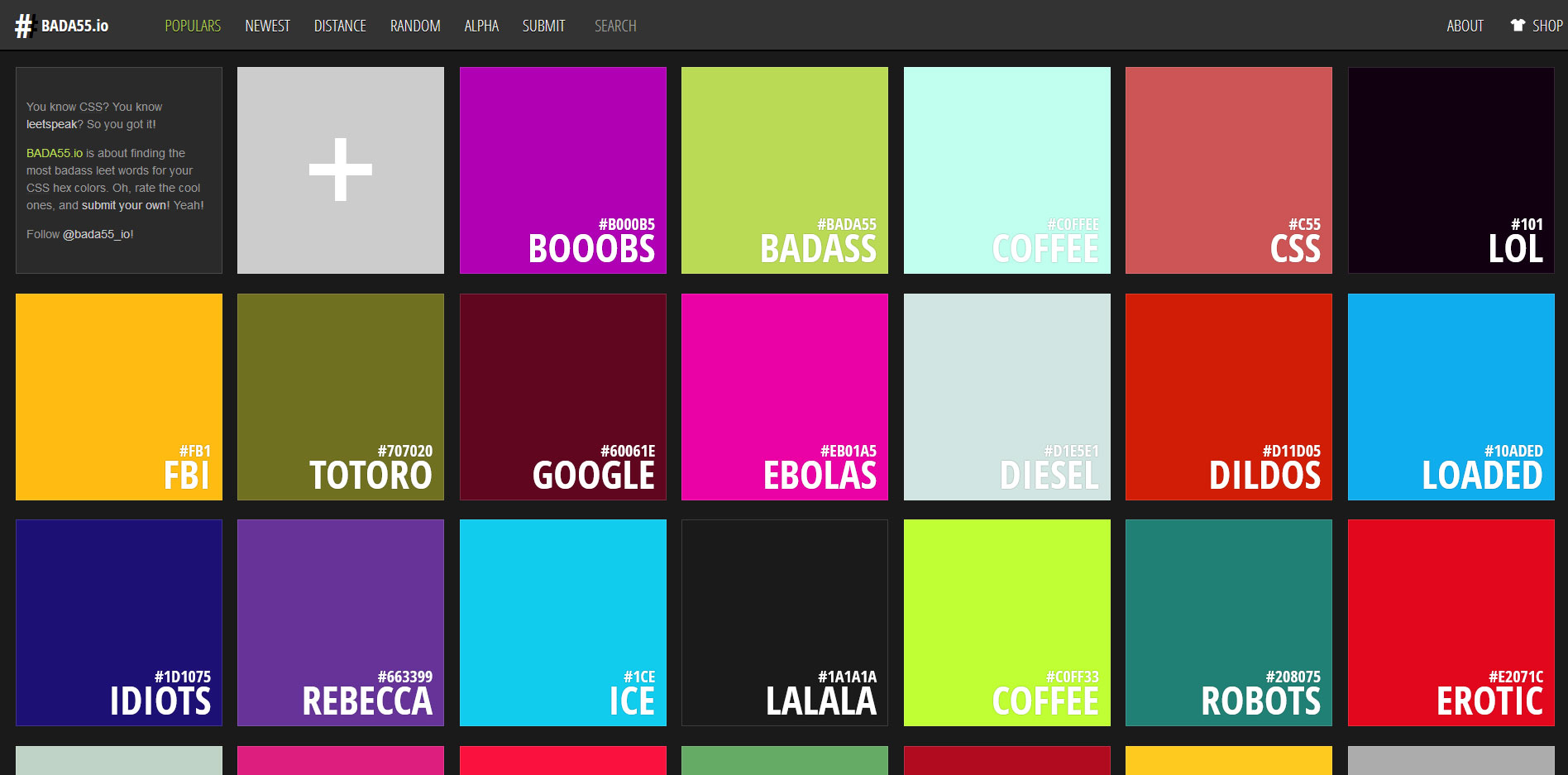
Bada55

様々な色と名前を掲載しているサイトです。
シンプルな作りのサイトで、一覧で様々な色を見ることが出来ます。
今までとは違う色を使ってみたい時、どんな色にしようか悩んでいる時に眺めていると参考になりそうです。
ポピュラー、最新、ランダムなど表示順を変えることも出来ます。
色の名前はサイトの管理者がネーミングしているのか、とてもユニークです。
カラーコードは好きな色をクリックすると、画面いっぱいに色が表示され、そこにカラーコードも表示されます。
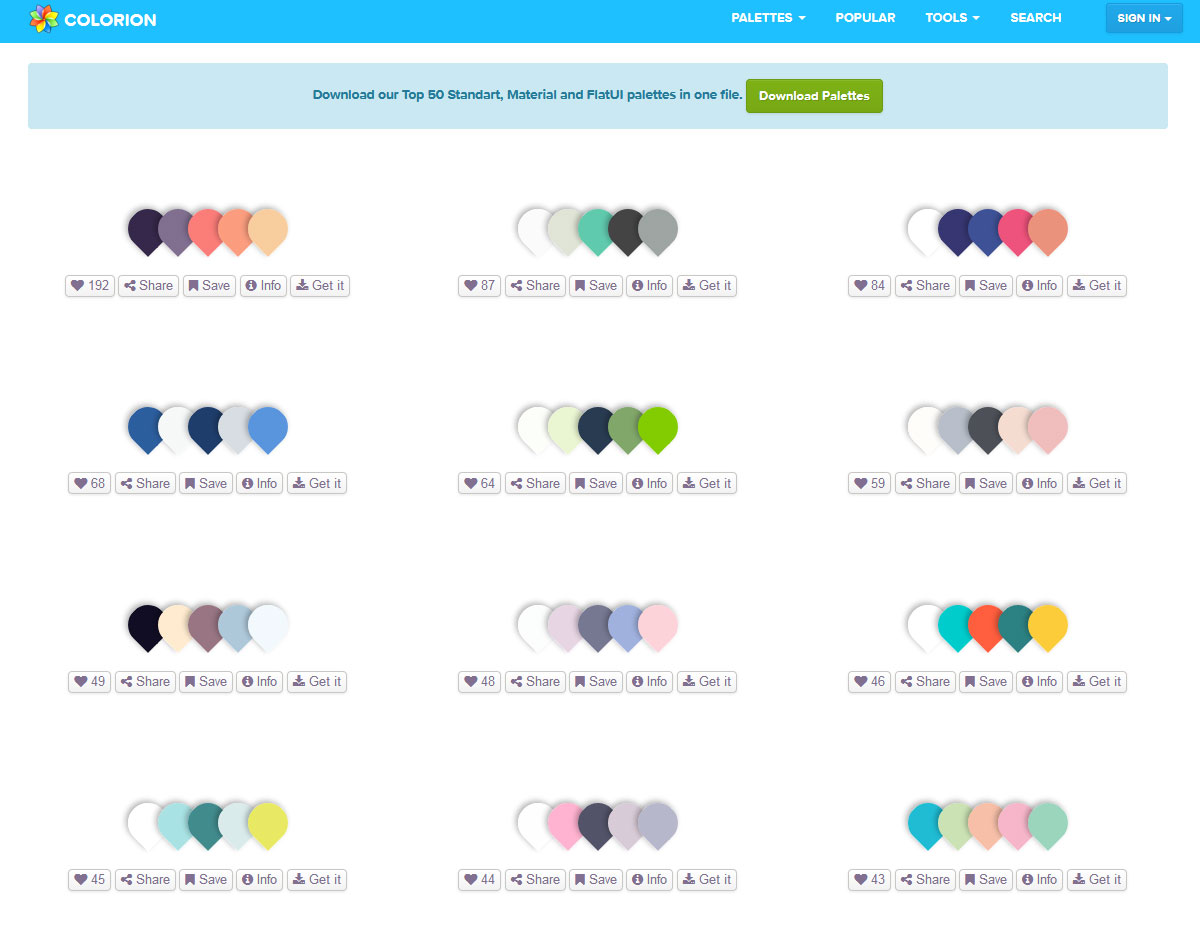
Colorion

配色の参考になるカラーパレットをたくさん掲載しているサイトです。
5つの色を1セットにしたパレットを探すことが出来て、配色が決まらなくて困ったらここを見てみるといいと思います。
明るめの組み合わせからシックな組み合わせ、モノトーンなど様々な組み合わせがあります。
こんなイメージというイメージが決まっているのであれば、サーチ機能を使って、色を選択するとその色に合ったパレットを探すことも出来ます。
1つの色でかなりのパレット数があるので、その中から使いたい色を決めてもいいですね。
欲しい色はパレットをクリックするとカラーコードがコピー出来るようになっています。
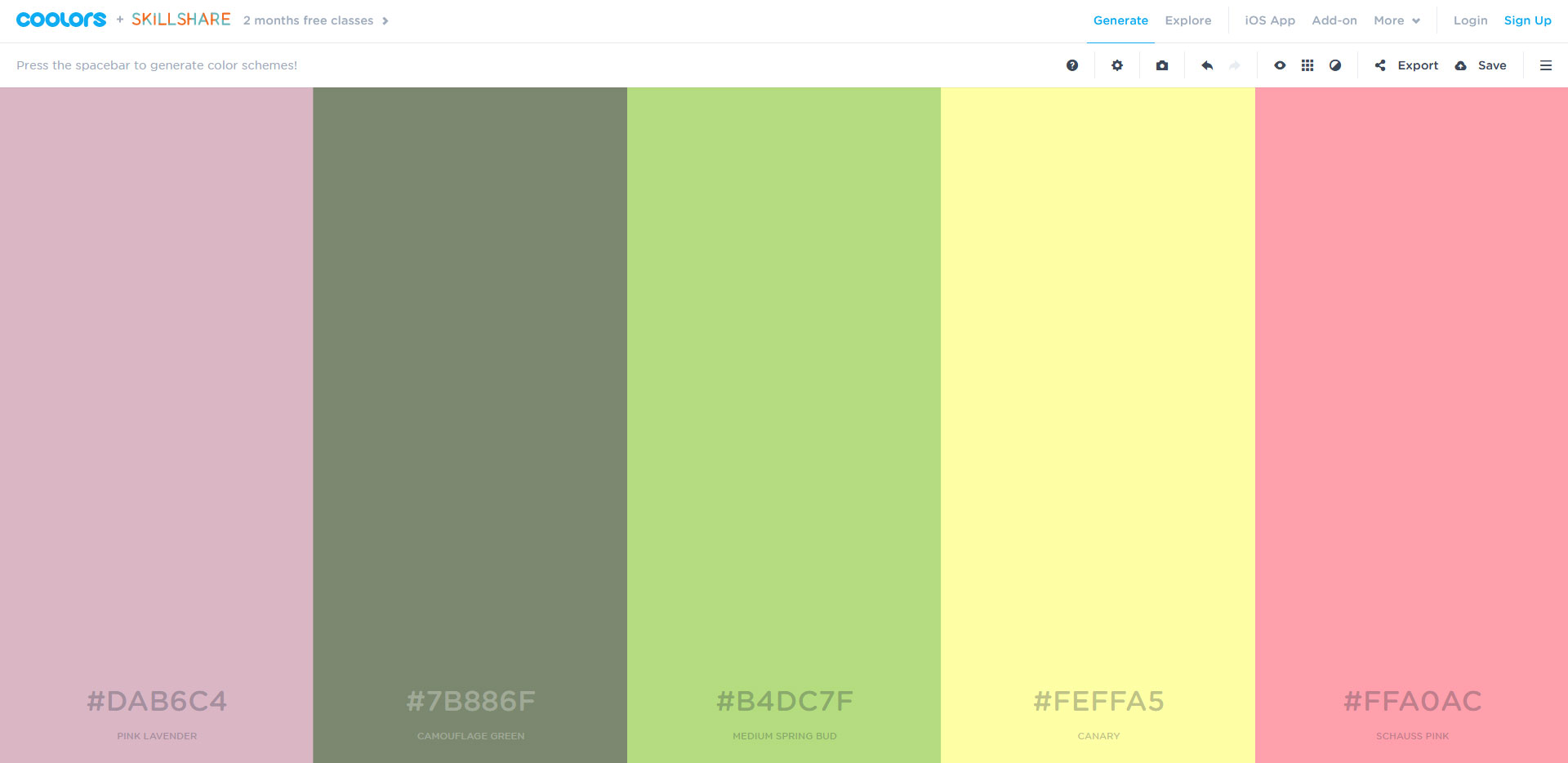
Coolors

ランダムにカラーパレットを作成してくれるサイトです。
5色の色の組み合わせを提案してくれるサイトで、キーボードのスペースキーを押すと色が変わります。
色味はフラットなものから明るめなものまで様々です。
パレットの色は濃淡を調整したり、パレットを移動したり、微妙な色の調整をしたりすることも出来ます。
気に入った色はロックを掛けて固定することも出来て、ロックを掛けたままスペースキーを押すと4色だけ色が変わります。
少しずつ気に入った色を見つけて、試すことも出来るので便利です。
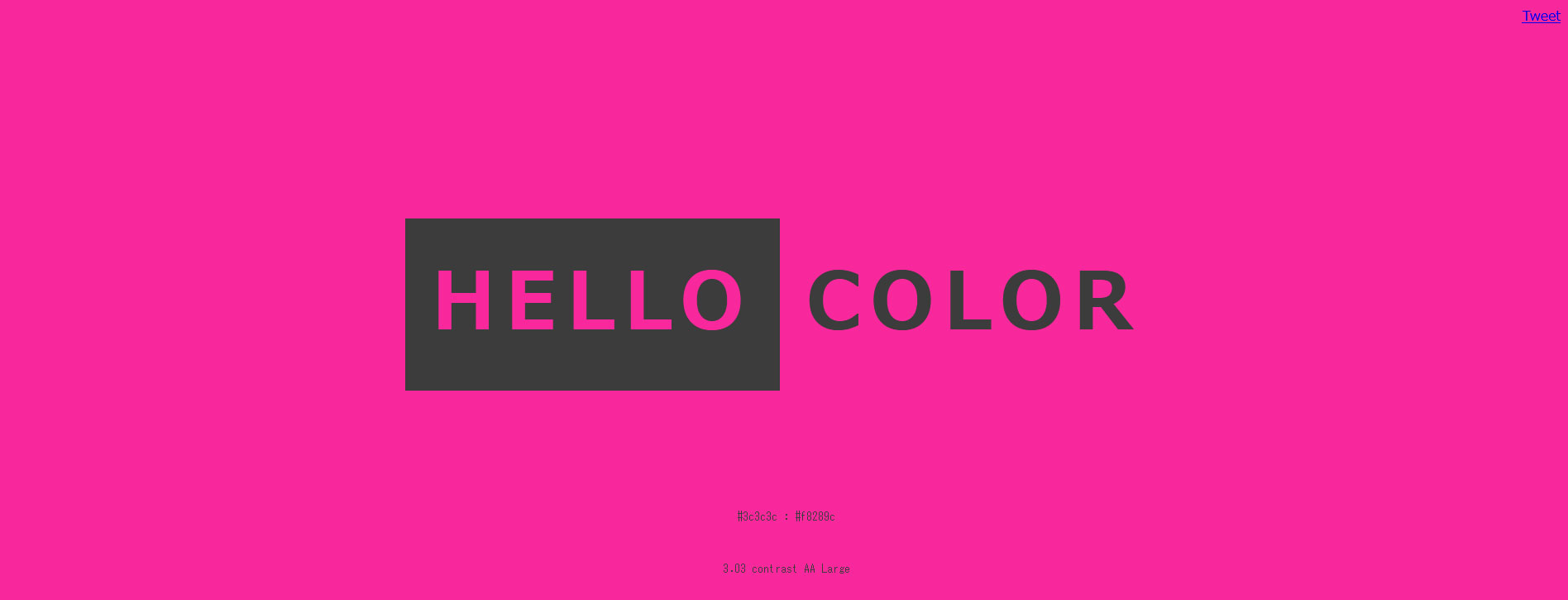
HELLO COLOR

自動で色を組み合わせてくれるサイトです。
マウスをクリックするたびに違う色を組み合わせてくれるサイトで、簡単に手軽に色の組み合わせを見ることが出来ます。
画面いっぱいに組み合わせて出来た色を表示してくれるので、実際に使った時のイメージが沸きやすいです。
使っている色が気に入った場合、カラーコードが表示されているので、コピーすることも可能です。
サイトの下には類似色や合わせやすい色の表示もしてくれます。
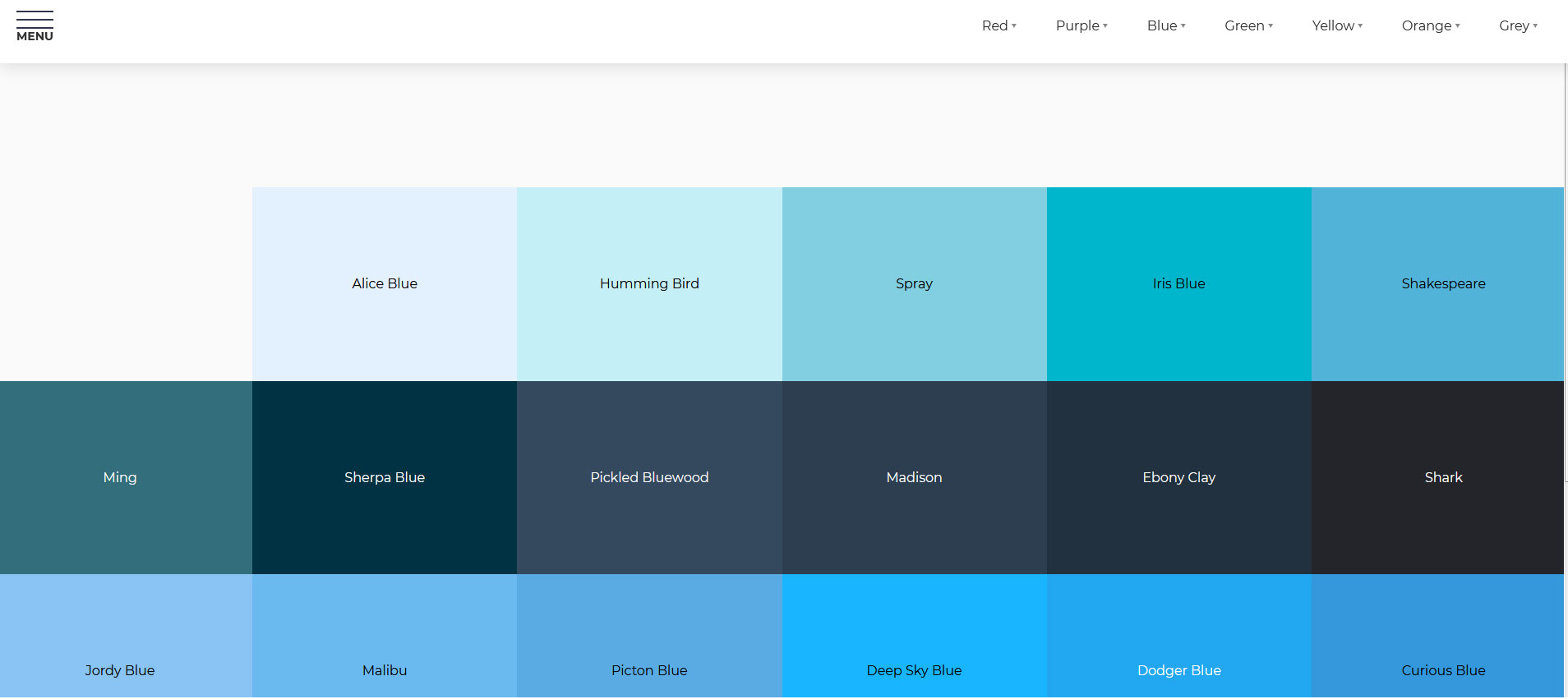
Flat UI Color Picker

フラットなデザインにぴったりな色を探すことが出来るサイトです。
6つの色から好きな色を選ぶだけで、デザインに合う色を表示してくれます。
保存したい色があったら、色の名前をクリックするとコピーすることが出来ます。
RGBA、RGB、HEX、CMYKのカラーコードから選択することが出来ます。
操作もサイトもシンプルで簡単に使えるので、たくさんの操作をするのが苦手な人におすすめです。
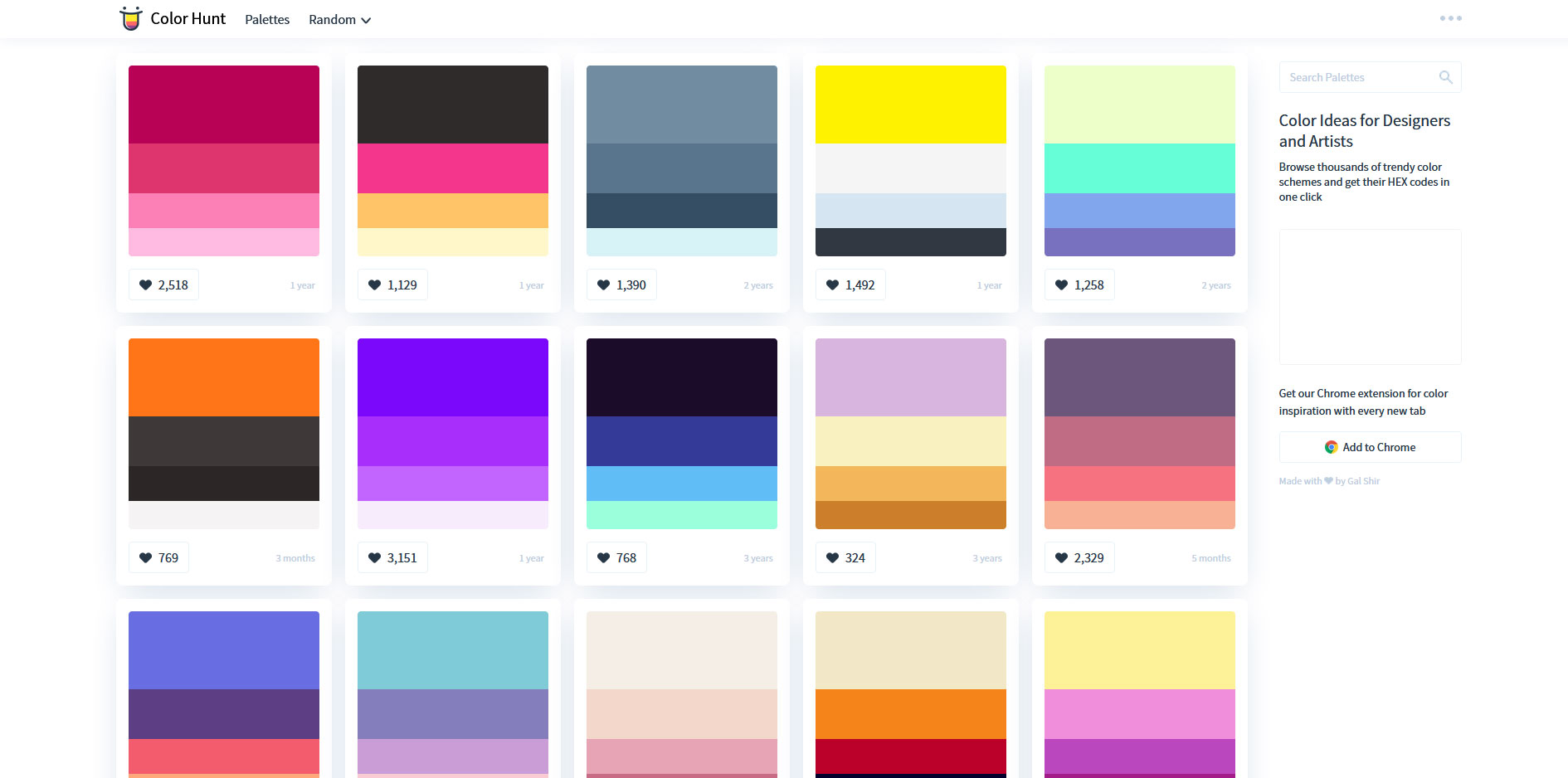
Color Hunt

投稿型のカラーパレットサイトです。
ユーザーが投稿した配色パレットがたくさん並んでいます。
投稿は新しい順、トレンド順、ポピュラー順、ランダムと色から検索から探すことが可能です。
気になる配色があったら、配色をクリックすると大きく表示され、マウスオーバーでカラーコードを確認、コピーすることも出来ます。
いいねの機能があり、自分で作ったカラーパレットを投稿することも可能です。
色の感覚は人それぞれなので、とても参考になりますね。
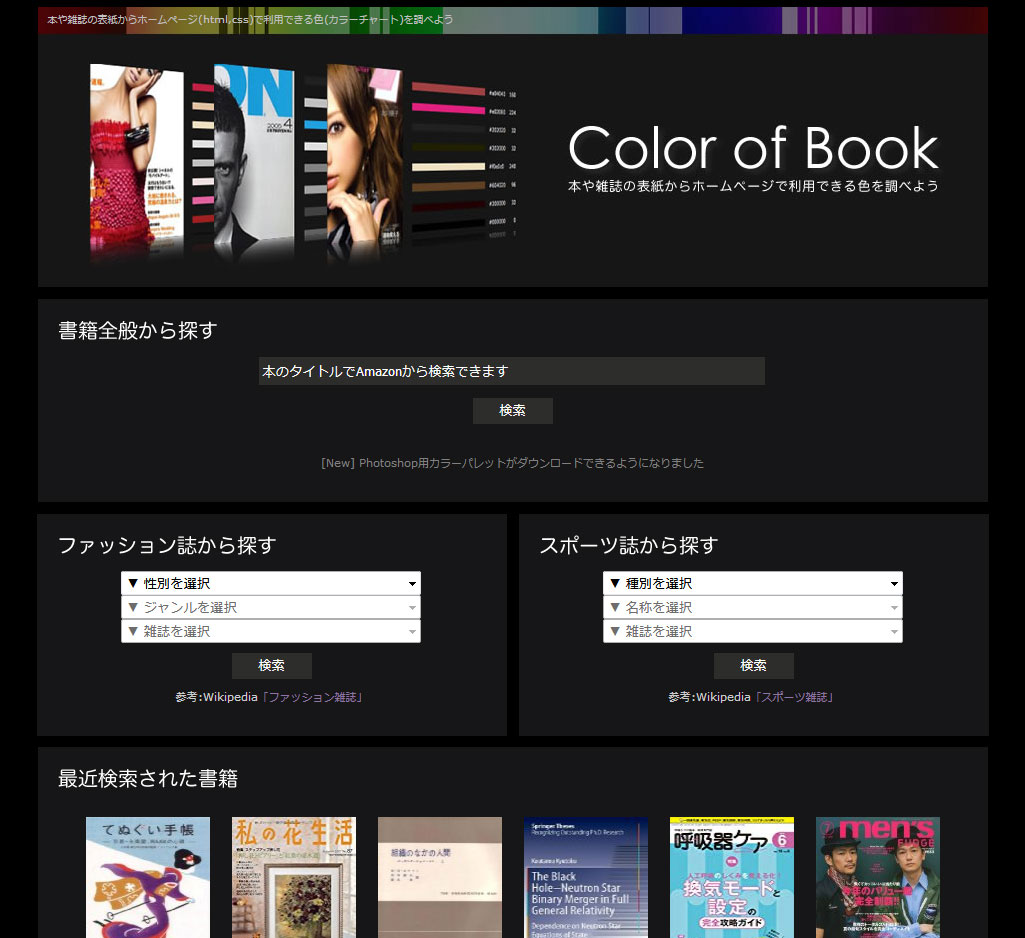
Color of Book

雑誌や書籍の表紙に使われている色を調べることが出来るサイトです。
書籍の名前を入力、ファッション誌から探す、スポーツ誌から探すから、調べたい雑誌を探します。
調べたい雑誌が見つかったら、クリックするだけで使われている色を表示してくれます。
カラーコードが表示されるので、コピーしてそのまま使うことも出来ます。
また、Photoshop用カラーパレットをダウンロードすることも出来ます。
好きな雑誌や配色を参考にしたいと思った雑誌の配色を簡単に調べる事が出来て、さらに調べた色を使うことが出来て便利です。
配色の参考にもなりますね。
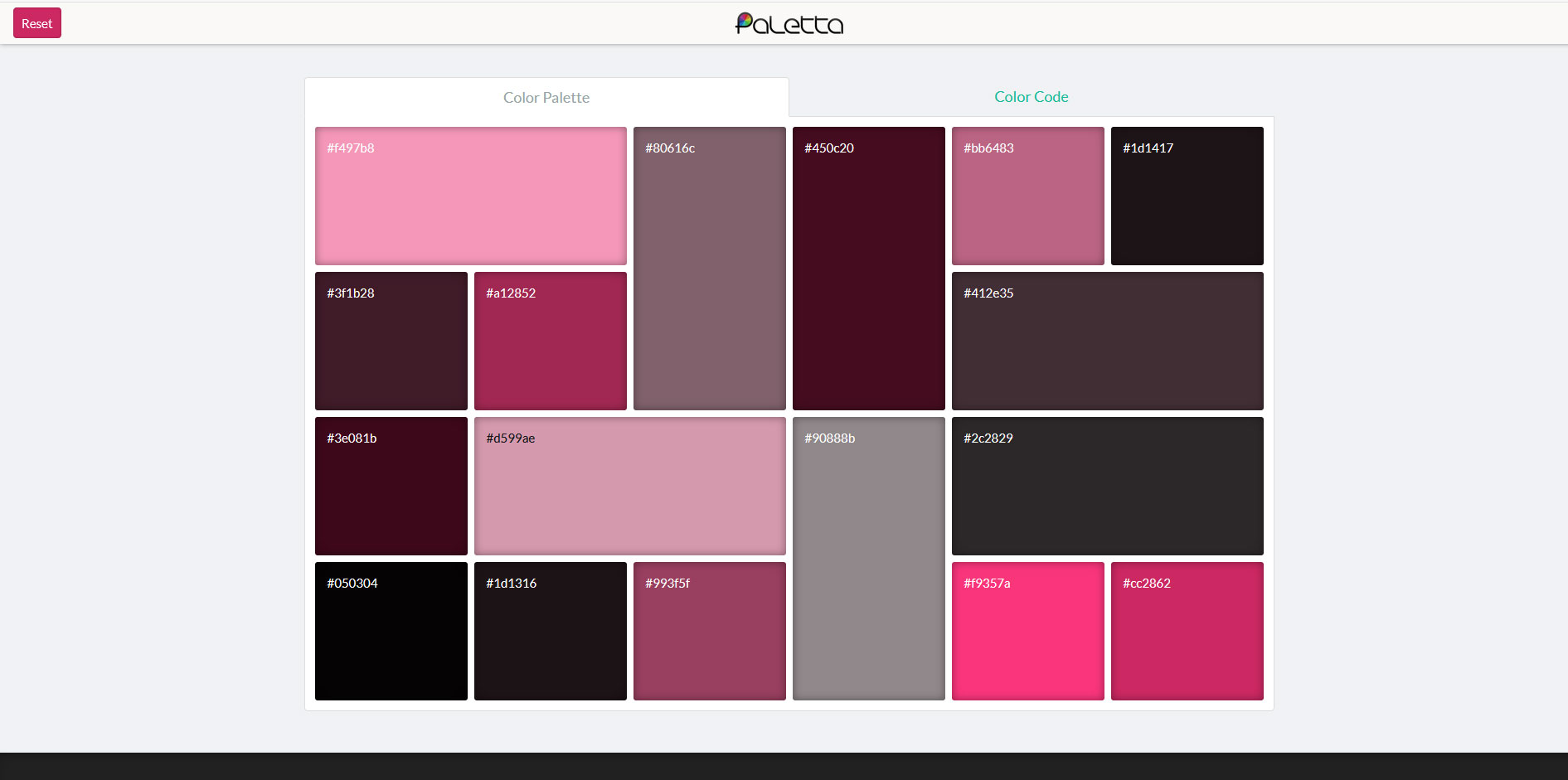
Paletta

1色入力するだけで調和の取れた色だけを集めてくれるサイトです。
「Color Palette」から好きな色を選ぶと、選んだ色に対して調和の取れた色だけを探してくれます。
「Color Code」では自分が指定した色で調和の取れた色を探すことも出来ます。
色見本から様々な色のカラーコードを入力したり、適当に6桁の数字やアルファベットを入力して色を探してみてもいいですね。
気に入った色はカラーコードをクリックするとコピー出来るので、すぐに使うことも出来ます。
表示される色はどれもフラットな色なので、はっきりした色やくっきりした色を選びがちな人におすすめです。
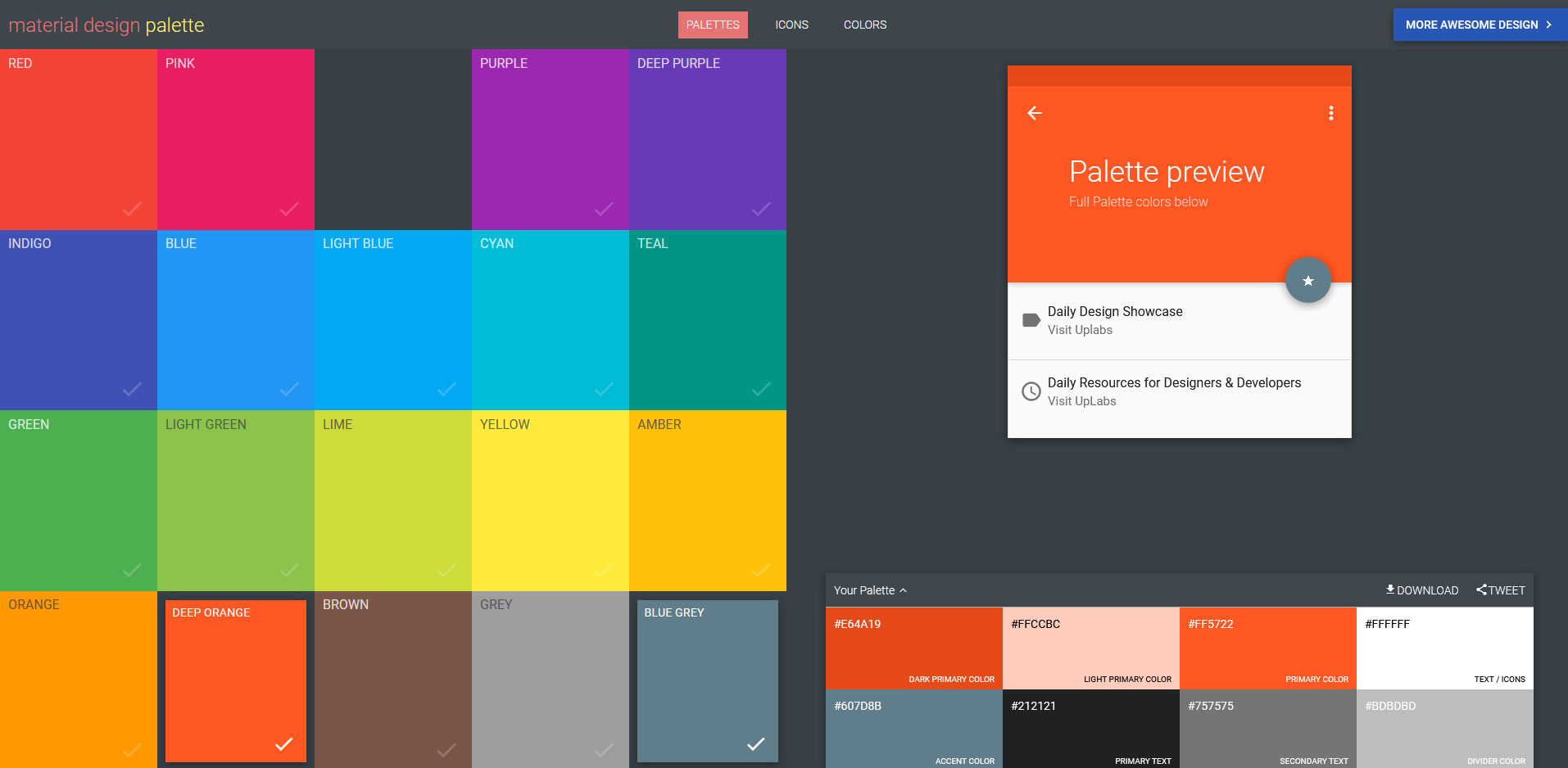
material design

2つの色を組み合わせてプレビュー表示してくれるサイトです。
パレットから好きな色を2色選ぶと、プレビュー表示をしてくれて実際の画面のイメージが出来ます。
1つ目に選んだ色を背景の色として、2つ目に選んだ色をアイコンとして表示してくれます。
選んだ色はプレビューの下のYour Paletteに表示され、まとめてダウンロードすることも出来ます。
Your Paletteの中の好きな色だけを選ぶには、色をクリックすると、カラーコードをコピーしてくれます。
実際に組み合わせて、目で確認が出来るのでイメージが沸きやすいです。
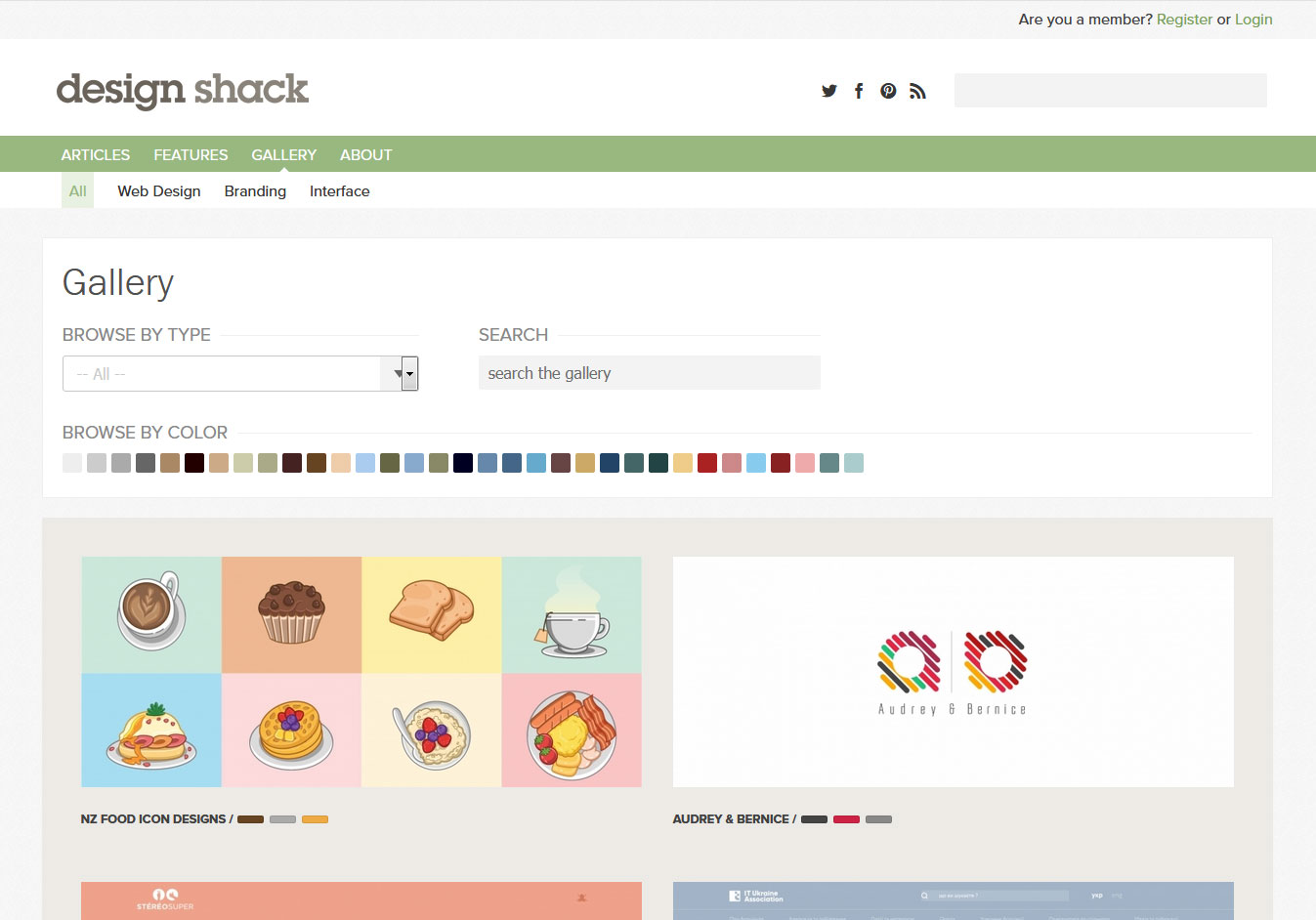
design shack

色味やサイトのタイプから海外サイトを検索出来るサイトです。
今までご紹介してきたサイトとは少し異なり、ギャラリーサイトになります。
サイトのタイプ、キーワード検索、色から検索の3つの方法から、サイトを探すことが出来ます。
検索にあったサイトが表示され、気に入ったサイトをクリックすると、使われている色が表示されます。
その下に類似のデザインのサイトも表示されます。
気に入ったサイトで使われている色をクリックすると、さらにその色を使ったサイトを表示させることも出来ます。
色の使い方ももちろんですが、サイトの構成についても参考になりそうです。
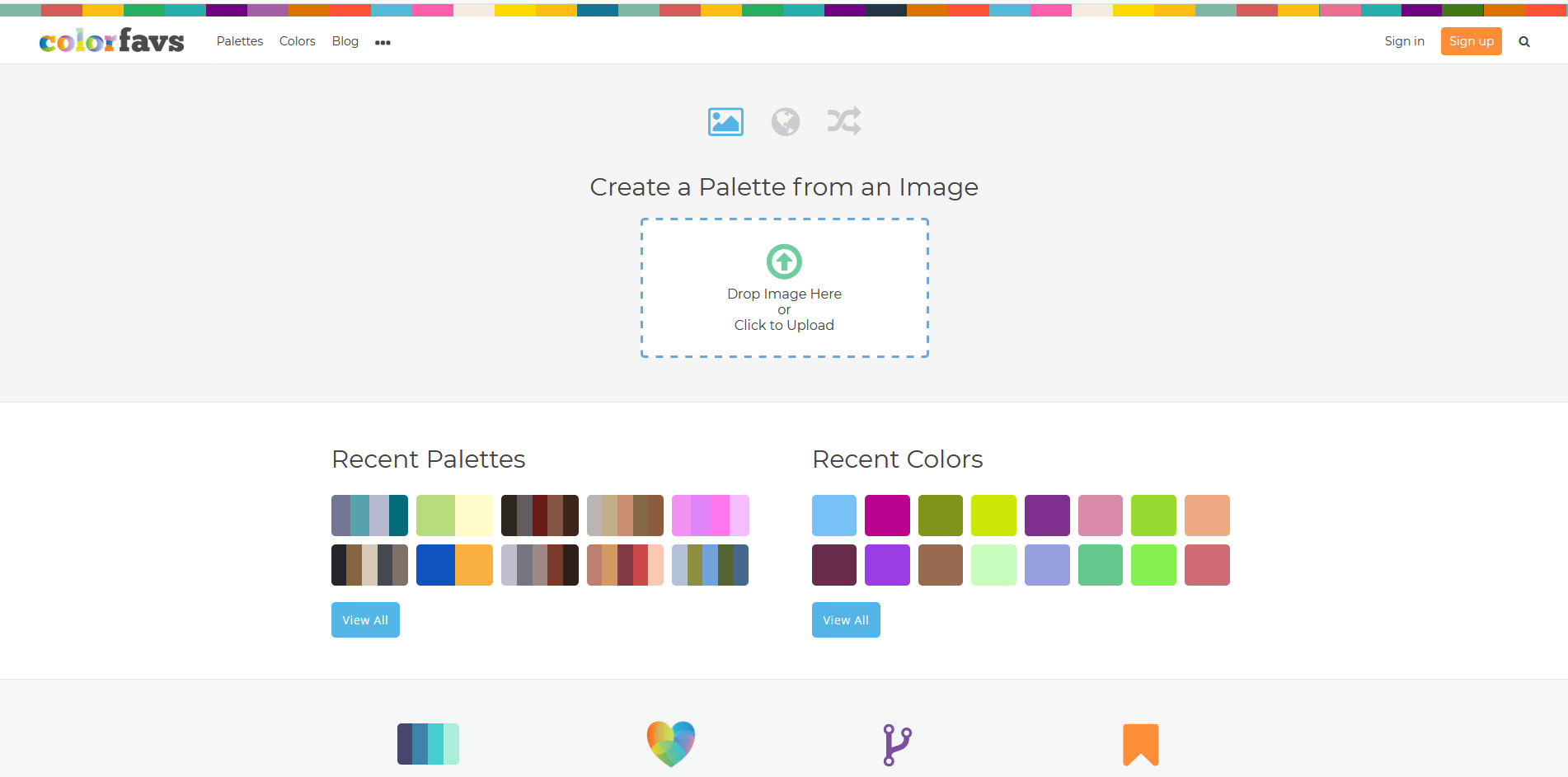
colorfavs

写真などの画像から色を抽出してくれるサイトです。
色を抽出して欲しい画像をアップロードもしくは、画像のURLを入力すると5つの色を抽出してくれます。
使っている色が少ない画像の場合は、抽出する色が5つ以下になる場合もある様です。
抽出された色をクリックするとカラーコードをコピーすることも可能です。
ランダム機能では、抽出する色の数、色、光度を決めてパレットを作ることも出来ます。
色を抽出する時にURLは何度かエラーが出ました、画像をアップロードする方が正確そうです。
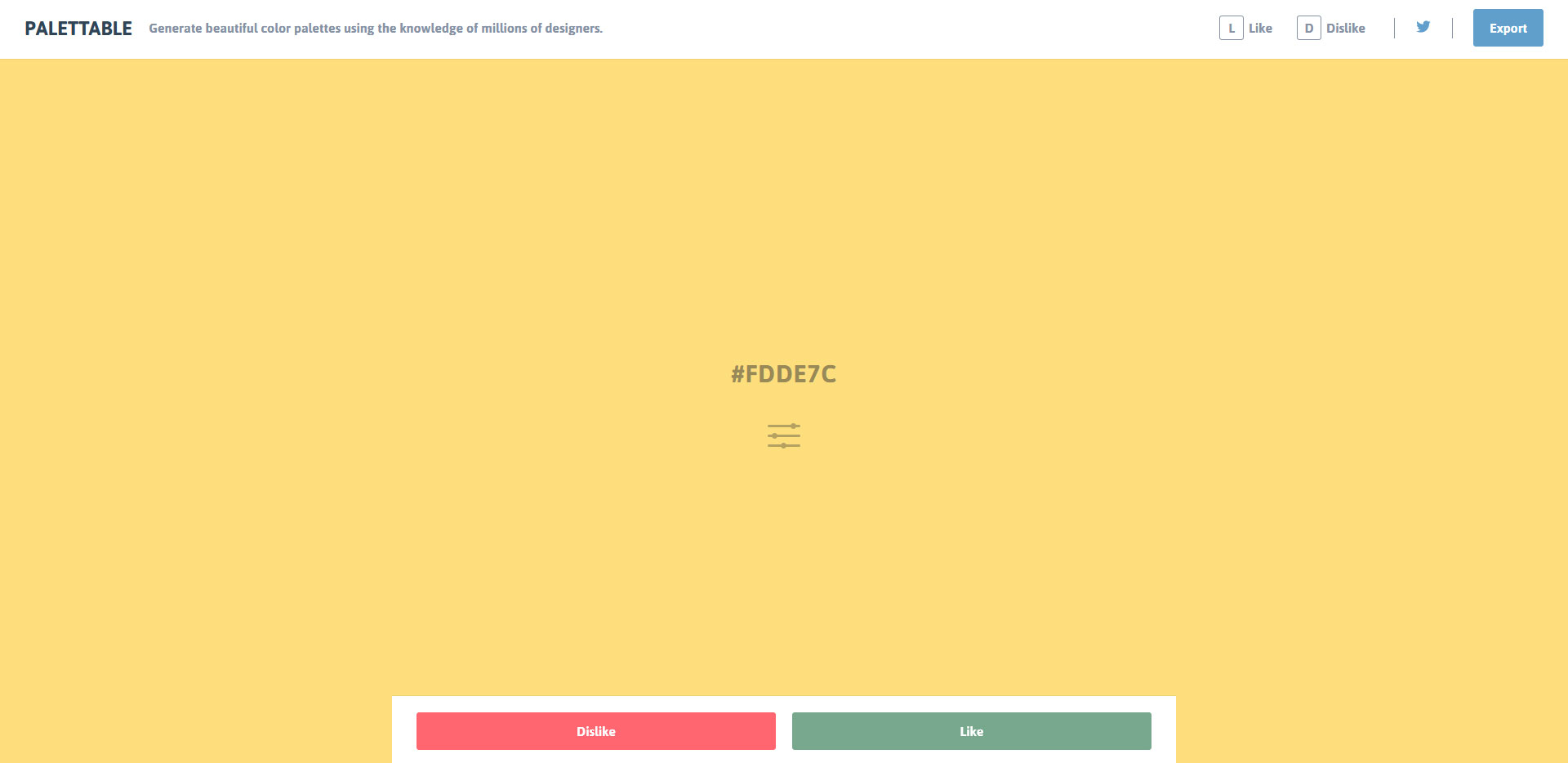
Palettable

シンプルな操作で色を組み合わせてくれるサイトです。
表示された色が好きか嫌いかで選んでいきます。
画面下に表示される「Dislike」「Like」をクリックしてもいいですし、キーボードで好きな場合は「L」、嫌いな場合は「D」を押しても操作出来ます。
Likeを選択すると、組み合わせの中に組み込まれていき、Dislikeを選択すると次の色が出てきます。
5つの色まで選択が出来て、5つの色が決まると出来上がったパレットをURLかPNGでエクスポート出来ます。
URLにした方が画像編集ソフトやサイト、ブログなどには使いやすいと思います。
カラーコードをコピーして使うことも出来ますし、色味を調整することも出来ます。
ランダムで表示される色で選び直したい場合は、Dislikeをクリックすると、先ほど同様、色を選んでいくことが出来ます。
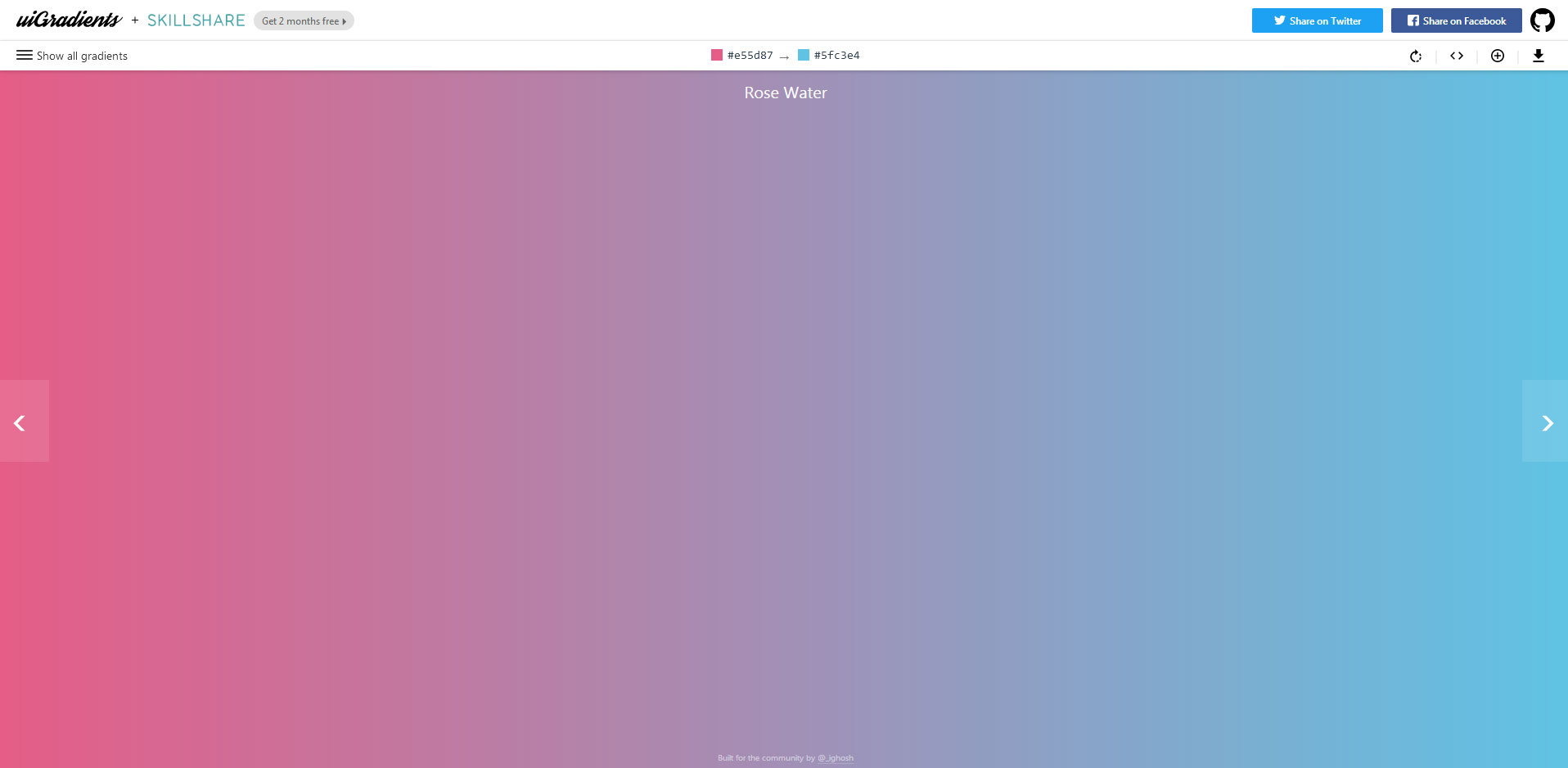
uiGradients

グラデーションを見れる、保存出来るサイトです。
好きな色を選び、次にグラデーションを選びます。
選び終えると、画面にグラデーションされた色とカラーコードが表示されます。
画面上の「<」「>」をクリックしたり、キーボードの方向キーを押すと、違うグラデーションを見ることも出来ます。
カラーコードをコピーして使うことももちろん出来ますが、CSSのコードをコピーすることや画像としてjpgで保存することも出来ます。
CSSやjpgではそのまま使えるので便利ですね。
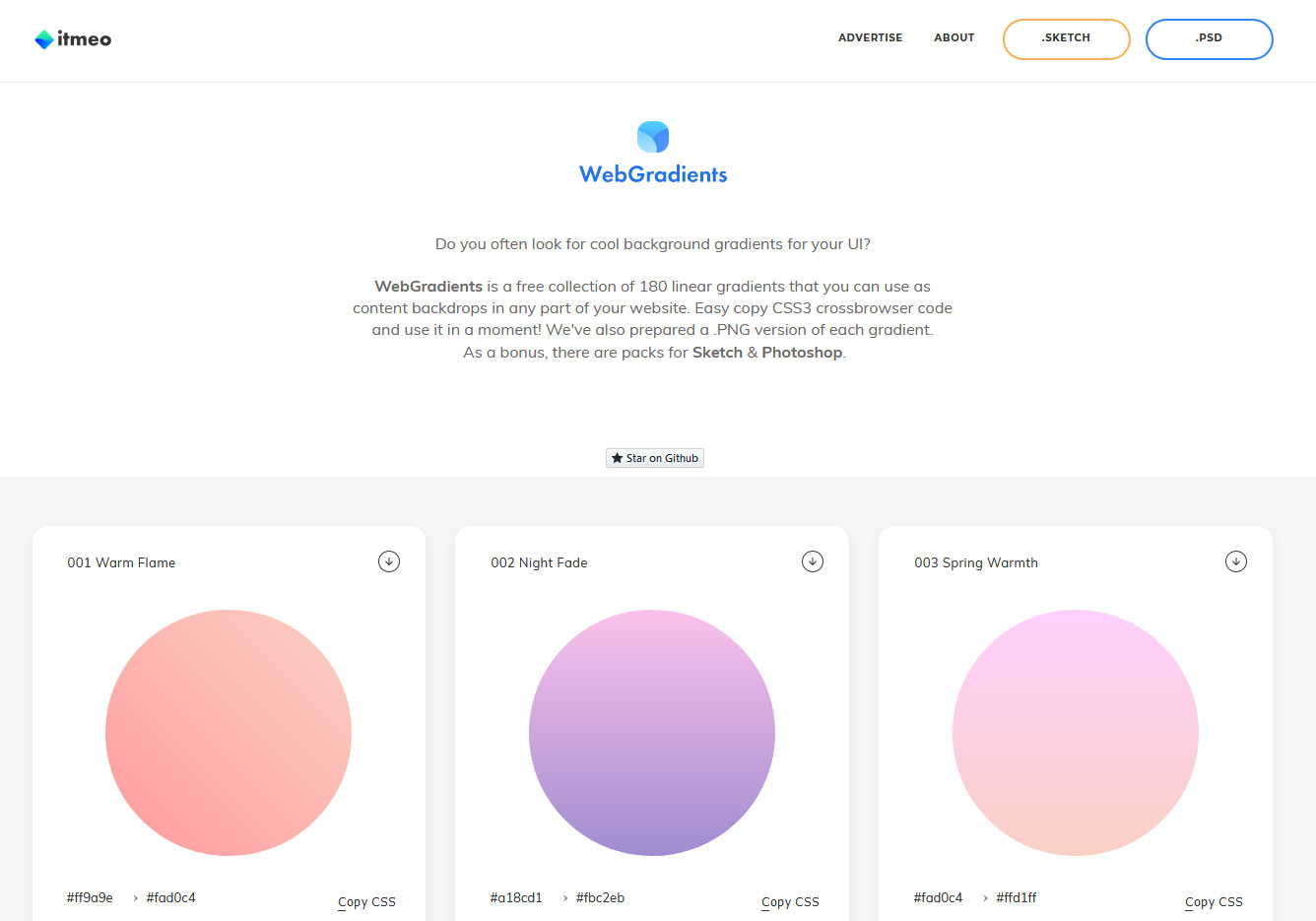
WebGradients

グラデーションを見たり、保存したりすることが出来るサイトです。
180パターンのグラデーションを見ることが可能です。
同色で作られたグラデーションから違う色で作られたグラデーションまで、種類は様々です。
グラデーションをクリックすると画面いっぱいにグラデーションを見ることが出来ます。
欲しいグラデーションを見つけたら、CSSのコードかPNG保存が可能です。
またPhotoshop用とSketch用ファイルとしても保存出来るようです。
Grabient

自分の好きな色でグラデーションが作れるサイトです。
既にグラデーションされたものを見ることやCSSコードを保存することも可能ですが、自分でグラデーションを作ることも可能です。
自分でグラデーションを作る場合は角度、色、色の数(最大6色)、グラデーションさせる位置を決めることが出来ます。
グラデーションが決まったら、マウスオーバーするとCSSコードをコピーするアイコンが出てきますので、クリックするだけです。
既にグラデーションされたものの、グラデーションの位置や角度だけを変化せることも可能です。
自分でなかなか上手にグラデーションが作れない時に便利ですね。
CoolHue

綺麗なグラデーション集めたサイトです。
サイトやブログ、背景画像にも使える綺麗なグラデーションが手に入ります。
好みのグラデーションにマウスオーバーすると、CSS3のコードのコピー、もしくはPNGとして画像保存が出来ます。
PNG保存が出来るので、アイキャッチ画像の背景に使うことも出来ます。
グラデーションの下には使われている、2色のカラーコードが書いてあります。
気に入った色があれば、カラーコードをコピーして使うことも出来ますね。
まとめ
今回はカラーツール・色見本をご紹介しました。
サイトを作ったり、画像を作ったり、文字を入れる時にも使う「色」。
たくさんの選択肢があるからこそ、難しくなってしまいがちですし、無意識のうちにパターン化してしまいがちです。
そんな時に違う選択肢を与えてくれたり、参考になったりするサイトばかりです。
眺めているだけでもインスピレーションが沸いたりするので、困った時の為にブックマークをしておくと、いざという時に便利です。
是非、試してみて下さいね。