
「プログラミングを学ぶ」と言うと身構えてしまう人、拒絶してしまう人もいるかと思います。
私はHTMLが書ける・読める程度でCSSは全く使えませんでした。
CSSのシートを見ても何について記述してあるのか、何をするための記述なのか、さっぱり見当もつきませんでした。
そんな私でもCSSが読める・書けるようなった、勉強法をご紹介したいと思います。
HTMLやCSS以外の他のプログラミング言語にも共通する勉強法ですので、新たな言語を学びたい人も見てみて下さい。
なにで勉強する?
プログラミングを学ぶと聞いて、なにで勉強しようと思いますか?
私が学ぶために探した方法はこの3つです。
書籍
本屋さんやネットショッピングサイトにもプログラミングに関する本はたくさん売っています。
「基本から学べる」とか「ゼロから始める」などのタイトルが書いてあるような本を、まずは1冊購入しました。
最初は理解が出来てとても楽しいんです。
「あぁ~これはこの表示用の記述なんだ!」とか全くCSSを知らない私にも理解が出来て、これなら私でも余裕!と思いました。
しかしページをめくっていくに連れて、段々と難しい記述や最初の頃に出てきた記述との合わせ技が出てきたり、急に難しくなります。
「○○の場合は□□なので、△△ではなく××で記述します」みたいになって来て、もう私の頭の中は「?」で埋め尽くされています。
元々勉強は苦手な私は本を1冊買って、真ん中くらいまで読んだあたりで早速挫折しました。
プログラミング教室(スクール)
次に見つけたのは教室です。
プログラミングを勉強出来る塾のようなところです。
最近では小学校でもプログラミングが必修化され、プログラミング教室も増えてきているようです。
ネットの口コミや教室のホームページなどで調べました。
たくさんの教室がありスタイルも様々です。
学校のように先生1人が大勢の生徒に授業する教室、先生1人と生徒1人のマンツーマンの教室などがありました。
中でも私はマンツーマンで教えてもらえる教室に興味を持ちました。
理由は学生時代に授業についていけなかったからです。
分からないことがあっても聞けず、結局分からず仕舞いなことが多かったので、マンツーマンなら聞きやすいと思ったからでした。
でも、お値段が結構するんですよね。
私の行きたかった教室のホームページにはお値段の記載はなかったのですが、ネットで調べると30万円~と書いてあるサイトを見つけて断念。
学びたいことや目指したいところで、お値段は変わってくるとのことでしたが、この時の私にこのお値段を払う余裕はありませんでした。
お金に余裕がある人ならこの方法もいいかもしれません。
いつかは教室に通って、学んでみたいと今でも思っています。
オンライン学習
ネット環境とパソコンがあれば、どこでも勉強が出来ます。
先生も居ないので、早朝でも夜中でも5分だけでも、いつでも勉強することが出来ます。
自分の空いている時間で勉強が出来るのは魅力的でしたが、1人だと意志が強くないと出来ないのではないか、という不安も同時にありました。
調べてみると無料で使えるサイトもあったので、登録をしてみました。
結果を先に言うと、オンライン学習が私にピッタリでした。
なぜオンライン学習?
本を試して理解しきれず挫折、スクールを検討してお値段で断念、そんな私が行きついたのがオンライン学習でした。
なぜオンライン学習だったかというと、分からないが理解出来る、費用がリーズナブルなところが理由でした。
本とスクールの”いいとこ取り”がオンライン学習だと私は思いました。
オンライン学習を絶賛しているように見えるかもしれませんが、デメリットもあります。
自分の好きな時間で出来ますが、裏を返せば時間を見つけないと出来ないということになります。
自分の勉強する時間をちゃんと作り、勉強するぞ!という気持ちと姿勢が必要になります。
私もこの点は不安でしたが、ゲーム感覚で進めて行けるのでクリア出来ました。
私が登録したオンライン学習
私が登録したオンライン学習サイトは「Progate」というサイトです。
Progate(プロゲート)を選んだ理由は3つ。
初心者から出来る
費用が無料(有料会員登録もあります)
様々な言語に対応している
まず、“初心者から出来る”に1番惹かれました。
最初にもお話した通り、HTMLは読み書きが出来ますがCSSは全くダメだったからです。
HTMLとCSSはセットで考えられていますが、そのうちの片方(CSS)は言語の名前しか知らない状態だったので、”初心者から出来る”が魅力的でした。
次に“費用”です。
何を始めるにしても懸念材料になるのが費用です。
何十万円ものお金をポンッと用意出来るわけではないので、費用が無料もしくはリーズナブルなのは魅力的です。
またProgateは有料会員登録も出来て、有料会員になると学べる幅や言語が増えます。
月額も980円と安くて、いつでも解約が出来るのも魅力的です。
最後に“様々な言語に対応している”ことです。
「CSSも分からない人が何言っちゃんてんの?」と思うかもしれませんが、Progateで勉強をしてCSSを覚えて、次の言語を勉強したくなった時に対応しているのは魅力的です。
違う言語を勉強したくなった時に、また別のサイトを1から探すことを考えたら、今までと同じスタイルで勉強出来るのはスムーズでハードルも下がります。
実際にProgateを使ってみる
登録と始め方
ProgateへはFacebook、Twitter、Google、メールアドレスの4つの方法で会員登録が出来ます。
個人情報の登録は求められません。
ログイン後、すぐにでも自分の学びたい言語のレッスンを進められます。
マイページにはHTML&CSSと出てきますが、サービスのレッスン一覧を見ると他の言語から始めることが出来ます。
自分の学びたい言語だけを学ぶことも、もちろん可能です。
学べる言語
2018年9月現在学べる言語は無料会員は14言語(17レッスン)、有料会員は15言語(68レッスン)となっています。
無料会員はHTML&CSSをはじめ、JavaScript、jQuery、PHPなどの一部のレッスンが学べます。
有料会員は14言語の全てのレッスンとSassが学べます。
無料会員は基礎レベル、有料会員は基礎から実践まで学べるという感覚です。
私は無料会員で学べる限界まで学び、もっと勉強したいと思い有料会員登録をしました。
無料会員と有料会員の学べる言語やレッスンの違いはProgate内に記載があるので、有料会員になる前にチェックしてみて下さい。
有料会員になってみる
先ほども少しお話した有料会員のお話です。
Progateには無料会員と有料会員があります。
違いは言語とレッスンの数です。
有料会員は月額980円でクレジットカード払いとPaypal払いから選べます。
有料会員登録に変更するにはProgateにログイン後、「アカウント設定」から「お支払情報」、「プラン変更」で変更が出来ます。
いつでも無料会員に戻すことが出来るので、お休みも簡単に出来ます。
学習画面を覗いてみる
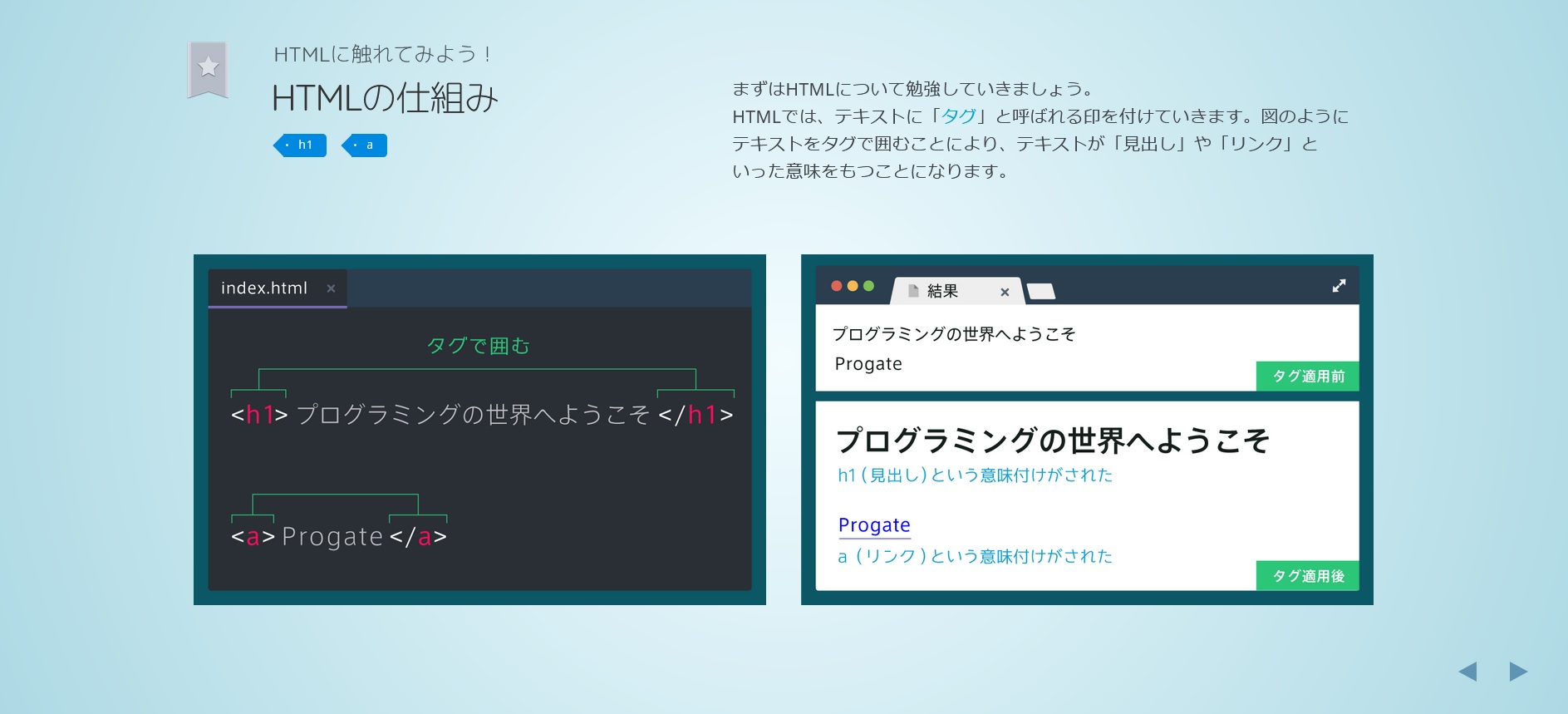
HTMLの学習画面を少し覗いてみましょう。
演習の前に演習に出てくる内容をスライド式で教えてくれます。
1番最初のレッスン「HTMLの仕組み」です。
記述の仕方と記述した時の見え方を説明してくれます。

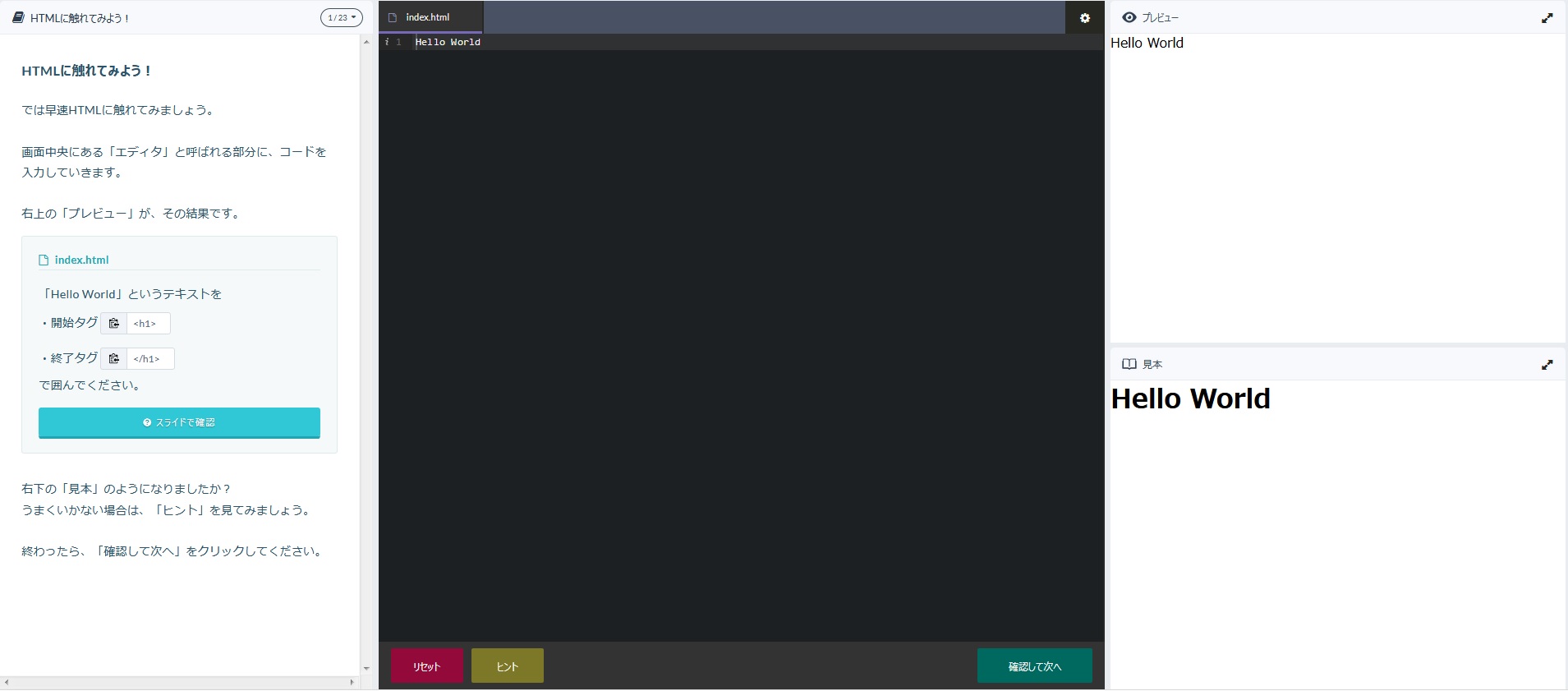
実際に記述する画面に移動しても、左側に説明があり、先ほどのスライドに戻ることも出来ます。
右側にはプレビューと見本があります。

プレビューが見本のようになるように記述していきます。
記述が終わったら「確認して次へ」をクリックします。
正解すると次に進むことが出来ます。
不正解だと「○行目周辺が間違っています」と出て、先に進めません。
記述をし直して、もう1度「確認して次へ」をクリックします。
他の言語やレッスンも丁寧で、分かるまで学習させてくれます。
間違っているところがそのままになってしまわないので、ちゃんと身に付きます。
Progateへはこちらからアクセス出来ます。
私が登録した時はWeb版しかなかったのですが、今はアプリもあるようです。
アプリはこちらから。
私の気になっている商品
1度本で挫折を経験していますが、この本は分かりやすそうで、とても興味をそそられました。
少しだけ書店で中を覗いてみました。
ふりがな付きで内容が入ってきやすかったです。
本で勉強してみたい人は是非、覗いてみて下さいね。
HTMLとCSSはなかったのが残念ですが、JavaScriptとPythonがあります。
JavaScript
Python
まとめ
HTMLやCSSは私が最近始めた、このブログにとても役立っています。
私が使っているWordPress(ワードプレス)にはテーマやプラグインを使って、簡単にブログをカスタマイズ出来る機能があります。
しかし、ここの色を変えたい、この配置を変えたい、など自分好みのカスタマイズをするには、やはり自分で記述していく必要があります。
記述するということは「ここにこの記述をしたらこうなる」と理解をしなくてはなりません。
文章にすると難しく見えますが、実際に自分に合った方法で勉強をしていくと“分かることが楽しく”なりました。
私はオンライン学習が合っていたと感じていますが、人それぞれ合っている勉強方法は違ってきます。
自分に合った方法でプログラミングを学んでみて下さい。