記事の中でアプリを紹介したい時にどのように紹介していますか?
私はブログを始めた当初、App StoreとGoogle Playのバッジの画像を使ってリンクさせていました。
でも見た目があんまり良くないんですよね。
文章と文章の間に急に小さな画像が出てくる仕様になってしまいます。
そして、毎回App StoreとGoogle PlayのURLを探してこなくてなりませんでした。
簡単に見つかればいいのですが、意外と見つからない時もあり、そんな時は手間や時間も掛ります。
そこで今回はアプリのリンクがスマートで簡単に出来るアプリーチを使い方も一緒にご紹介します。
アプリーチとは?
iPhone用、Android用アプリを紹介するのに便利なブログパーツです。
アフィリエイトASPにも対応しているので、アフィリエイト用のアプリのリンクにも使えます。
登録や利用に一切料金は発生しません。
アプリーチを使うメリット
アプリ紹介に存在感が生まれる
以前の私のようにApp StoreとGoogle Playのバッジ画像でリンクさせようとすると、なかなかサイズの調整が大変です。
サイズ感がキレイに仕上がっても、文章と文章の間に挟まってしまうと、存在感が薄くなってしまいがちです。
しかしアプリーチを使えば、リンクと一緒にアプリのアイコンも表示させることが出来るので、存在感もありスマートになります。
リンクを簡単にスピーディーに貼れる
iPhone用、Android用とアプリがある場合、2つのURLを探す必要があります。
すぐに出て来てくれればいいのですが、毎回すぐに見つけられるとは限りませんし、そうなると手間と時間が掛ります。
アプリーチはアプリ名を検索するだけで、iPhone用、Android用どちらも探すことが出来ます。
あとは出来上がったコードをコピペするだけなので、手間も時間も掛りません。
アフィリエイトにも使える
アプリのアフィリエイトをやりたい時にも便利です。
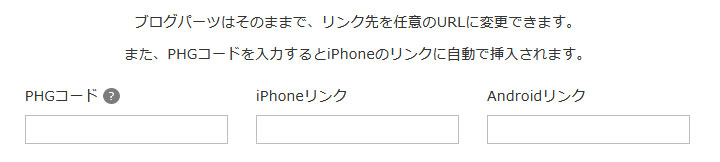
リンク先を任意のURLに変更することも出来ますし、PHGコードを入力することも出来ます。(※アフィリエイトASPなどに別途登録が必要)
ブログパーツはそのままなので、見た目はスマートに、そしてアフィリエイト報酬も手にすることが出来ます。
アプリ紹介で収益を得たい場合
アプリ紹介で収益を得るには、アフィリエイトASPやAppleが提供しているアフィリエイトプログラムへの登録が必要です。
アフィリエイトASPはアプリーチ内でも紹介がされているので、参考にしてみて下さい。
登録には審査のあるところもありますので、報酬を得るには審査を受ける必要があります。
A8.netなら審査なしで登録をすることが出来ます。
アプリーチを使ってみる
登録は不要ですが、利用前に利用規約の確認をして下さい。
アプリを探す
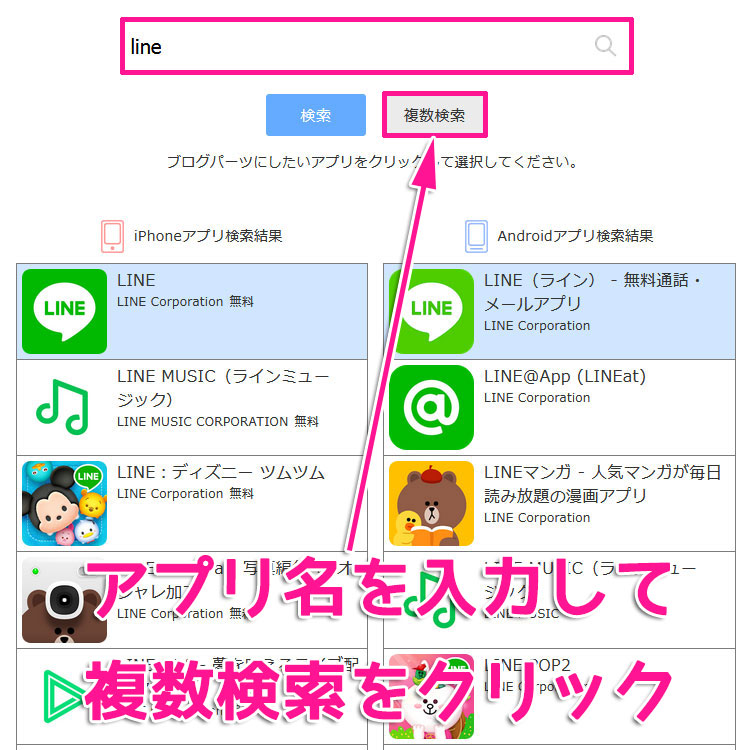
検索窓に探したいアプリ名を入力します。
「検索」をクリックすると、iPhoneアプリ、Androidアプリ各1つずつが検索結果として表示されます。

「複数検索」をクリックすると、iPhoneアプリ、Androidアプリそれぞれ最大10個が検索結果として表示されます。

複数検索の場合は、リンクしたいアプリをクリックすると選択が出来ます。
どちらか一方にしかないアプリの場合は出力イメージ選択で、表示リンクを設定できます。
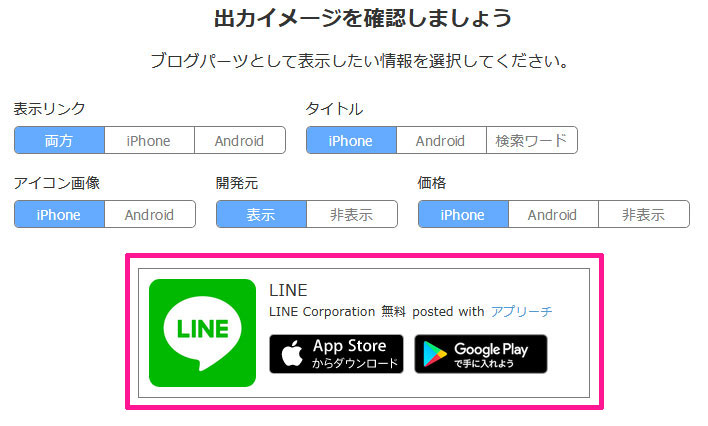
出力イメージを選択する
リンクは両方、iPhoneのみ、Androidのみから選択が出来ます。
タイトルはiPhoneで使われているもの、Androidで使われているもの、自分が検索した時のワードから選択が出来ます。
アイコン画像はiPhone用のアイコン、Android用のアイコンから選択が出来ます。
開発元は表示する、非表示から選択が出来ます。
価格はiPhoneの価格、Androidの価格、非表示から選択が出来ます。
表示イメージが選択欄(ピンクの枠の部分)の下に表示されるので、確認しながら選択することが出来ます。

アフィリエイトの設定をする
ここはアフィリエイトリンクをしたい場合のみの入力です。
アフィリエイトリンクをしない場合はスルーして下さい。
Appleが提供しているアフィリエイトプログラムを利用したい場合は、PHGコードを入力して下さい。
アフィリエイトASP経由で場合は、iPhoneリンク、Androidリンクの欄に任意のURLを入力して下さい。

見た目はそのままでリンク先のみ変更されます。
コードが変わるので、必ずコードをコピーする前にコードやURLは入力して下さい。
コードをコピーする
コードには新コードと旧コードの2種類あります。
それぞれ手順が異なります。
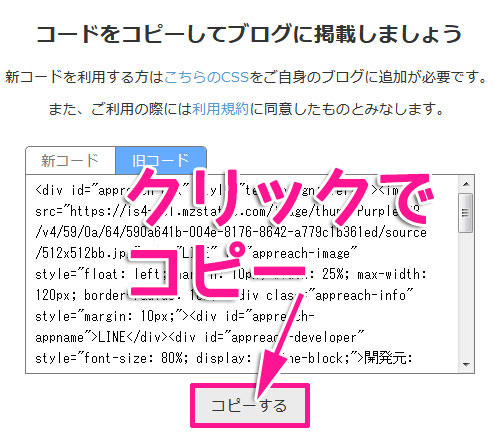
旧コードの場合
旧コードはコピーしたらリンクを貼りたい場所にコードを貼り付けるだけで、リンク完成です。

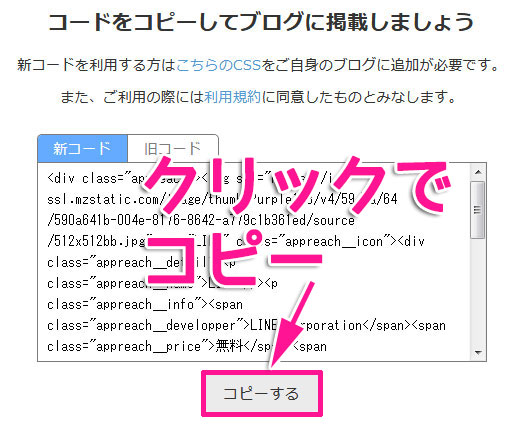
新コードの場合
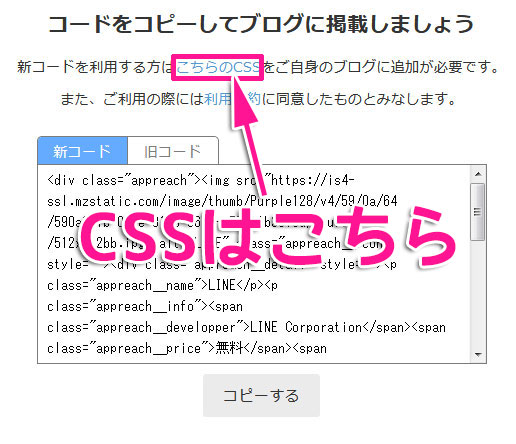
新コードはCSSを自分のブログに追加する必要があります。
旧コードとの違いは自分でカスタマイズ出来ることです。
カラーやサイズなどを好きなように設定することが出来ます。
CSSが分かる・書ける人は自分でカスタマイズをしてみてもいいですね。
CSSが分からない・書けない人は「アプリーチ CSS」などのワードで検索すると、配布しているブログやサイトがあります。
追加するCSSは下記画像のこの部分から確認することが出来ます。

貼り付ける場所は、WordPressの場合はstyle.cssになります。
管理画面→外観→テーマの編集→スタイルシート(style.css)に貼り付けます。
私は新コードを使って、少しだけカスタマイズしています。
CSSの設定が終わったら、コードをコピーしてリンクを貼りたい場所にコードを貼り付けて、リンク完了です。

実際に作ってみたリンク
iPhone用とAndroid用どちらも表示させた場合
iPhone用のみの場合
Android用のみの場合
まとめ
今回はアプリのリンクがスマートに出来るアプリーチをご紹介しました。
CSSでのカスタマイズでさらに自分のブログやサイトに合ったデザインにすることも出来ます。
デザインを重視してブログやサイトの運営をしている人にもピッタリです。
見た目もスッキリとしていて見やすく、リンクを探す・貼るのも簡単なので是非試してみて下さい。